Get Selected Rows Angularjs ng-grid move data another Grid
In this demo you will see how to capture selected rows data from Angular ng-grid and shows them in different ng-grid. If your requirement is to populate selected data in multiple grid you could use this.
- HTML page:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="utf-8" />
<title>Test</title>
<link rel="stylesheet" type="text/css" href="http://angular-ui.github.com/ng-grid/css/ng-grid.css" />
<style type="text/css">
.gridStyle {
border: 1px solid rgb(212,212,212);
width: 400px;
height: 150px
}
.selectedItems{
float: left;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.min.js"></script>
<script type="text/javascript" src="http://angular-ui.github.com/ng-grid/lib/ng-grid.debug.js"></script>
<script>
var app = angular.module('myApp', ['ngGrid']);
app.controller('MyCtrl', function($scope) {
$scope.mySelections = [];
$scope.myData = [{name: "Test1", id: 1},
{name: "Test2", id: 2},
{name: "Test3", id: 3}];
$scope.gridOptions = {
data: 'myData',
selectedItems: $scope.mySelections,
multiSelect: true
};
$scope.gridOptions2 = {
data: 'mySelections'
};
//Not needed: Extra on click function can be use to iterate selected value
$scope.testSeletion = function () {
for (var i = 0; i < $scope.mySelections.length; i++) {
$scope.myData2 = [$scope.mySelections];
}
};
});
</script>
</head>
<body ng-controller="MyCtrl">
<p><b>First Grid</b></p>
<div class="gridStyle" ng-grid="gridOptions" data-ng-click="testSeletion()"></div>
<p><b>Selected rows:</b></p>
<div class="selectedItems">{{mySelections}}</div><br><br>
<p><b>Second Grid</b></p>
<div class="gridStyle" ng-grid="gridOptions2"></div>
</body>
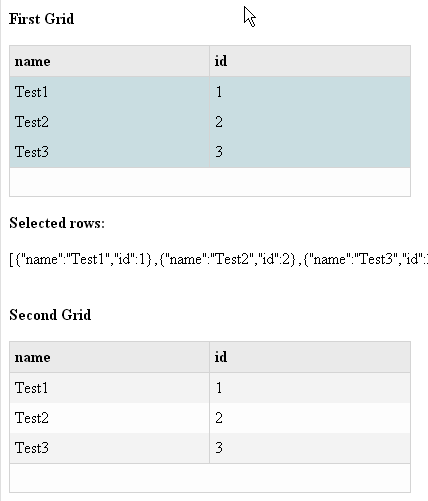
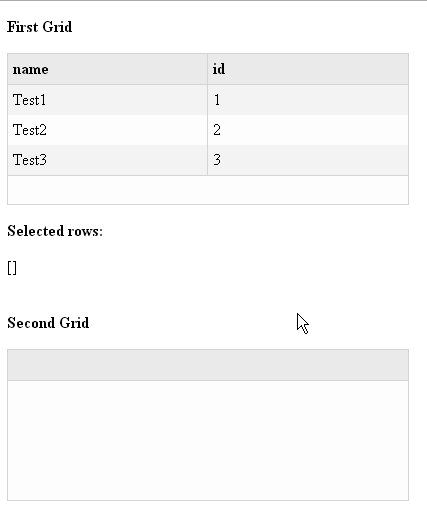
</html>- Output:
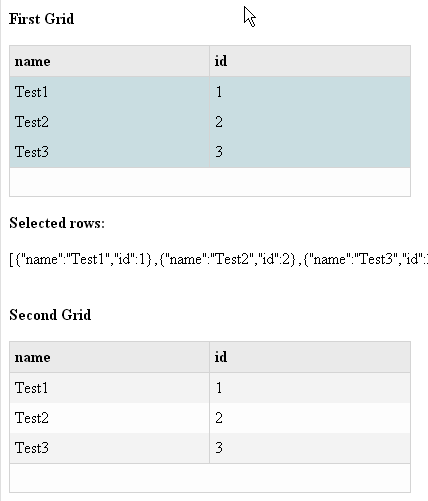
- After selection:
Test this code in Plunker here and for more information about ng-grid visit its site here