Create HashMap Arrays JavaScript
In this example we will create HashMap with key and Arrays as its values using JavaScript.
- HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Create HashMap Arrays JavaScript</title>
<script type="text/javascript">
function createOneDimensionalArrayWithKey(){
var array =[];
for (i = 0; i < 10; i++) {
array.push(
{
key:"Array",
values: (i)
}
);
}
document.write(JSON.stringify(array));
}
function createTwoDimensionalArrayWithKey(){
var array =[];
for (i = 0; i < 10; i++) {
array.push(
{
key:"Array",
values: ([i,2])
}
);
}
document.write(JSON.stringify(array));
}
</script>
</head>
<body>
<input type="button" value="Create One Dimensional Array With Key" onclick="createOneDimensionalArrayWithKey();">
<input type="button" value="Create Two Dimensional Array With Key" onclick="createTwoDimensionalArrayWithKey();">
</body>
</html>- Output:
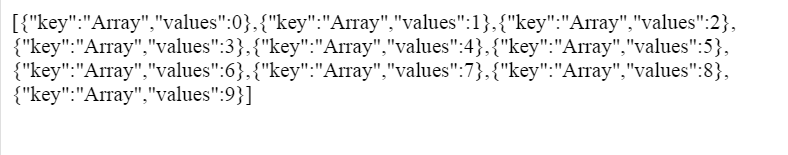
- One dimensional Array with key:
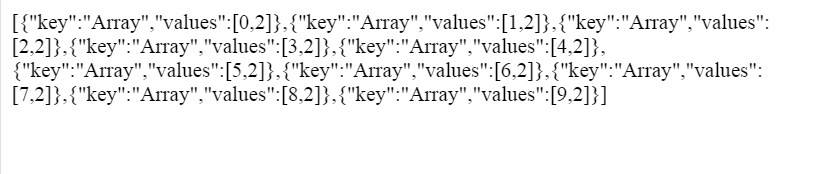
- Two dimensional Array with key:
Run this code in Plunker here