Body onload AngularJS Spring MVC JSON
In this demo you will see how to use body onload in AngularJS and populate data from server. For this demo we are using AngularJS with Spring MVC to populate the data in combo box:
AngularJS provides directive ngInit which works as body onload and we will use the same.
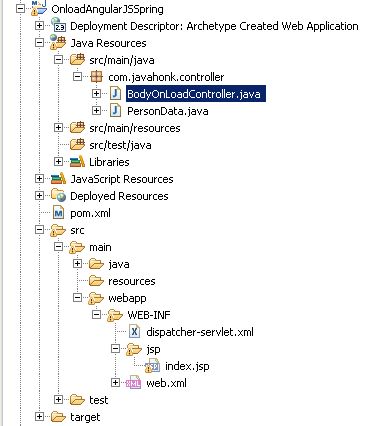
- Final project structure:
- index.jsp: You will see in below jsp class we are using data-ng-init=”getPersonDataFromServer()” where it is calling function name getPersonDataFromServer and send request to the server and get back response in JSON format and finally we set data in scope to show in drop down list:
<!DOCTYPE html>
<html data-ng-app="myApp">
<head lang="en">
<meta charset="utf-8">
<title>Spring MVC AngularJS JSON Drop Down sample</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('MyController', function($scope, $http) {
$scope.getPersonDataFromServer = function() {
$http({method: 'GET', url: 'populatePersonDataFromServer.web'}).
success(function(data, status, headers, config) {
$scope.personDatas = data;
}).
error(function(data, status, headers, config) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});
};
});
</script>
</head>
<body data-ng-controller="MyController">
<h3>Spring MVC AngularJS JSON Drop Down sample</h3>
<table style="margin: 0px auto;" align="left">
<tr>
<td>
<div data-ng-init="getPersonDataFromServer()">
<b>Person Data:</b> <select id="personData">
<option value="">-- Select Persons --</option>
<option data-ng-repeat="personData in personDatas" value="{{personData.personId}}">{{personData.personName}}</option>
</select><br>
</div>
</td>
</tr>
</table>
</body>
</html>- BodyOnLoadController.java:
package com.javahonk.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.http.MediaType;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class BodyOnLoadController {
@RequestMapping(value = "/helloWorld.web", method = RequestMethod.GET)
public String printWelcome(ModelMap model) {
return "index";
}
@RequestMapping(value = "/populatePersonDataFromServer.web", method = RequestMethod.GET, produces = { MediaType.APPLICATION_JSON_VALUE })
public @ResponseBody
List<PersonData> populateActivePSwapBasket() {
PersonData personData = new PersonData();
personData.setPersonId(10);
personData.setPersonName("Java Honk");
List<PersonData> personDatas = new ArrayList<PersonData>();
personDatas.add(personData);
personData = new PersonData();
personData.setPersonId(11);
personData.setPersonName("AngularJS dropdown");
personDatas.add(personData);
personData = new PersonData();
personData.setPersonId(11);
personData.setPersonName("Combo box sample");
personDatas.add(personData);
return personDatas;
}
}
- PersonData.java
package com.javahonk.controller;
import java.util.List;
import javax.xml.bind.annotation.XmlRootElement;
import org.codehaus.jackson.map.annotate.JsonSerialize;
@XmlRootElement
@JsonSerialize(include=JsonSerialize.Inclusion.NON_NULL)
public class PersonData {
private Integer personId;
private String personName;
private List<PersonData> personDataList;
public Integer getPersonId() {
return personId;
}
public void setPersonId(Integer personId) {
this.personId = personId;
}
public String getPersonName() {
return personName;
}
public void setPersonName(String personName) {
this.personName = personName;
}
public List<PersonData> getPersonDataList() {
return personDataList;
}
public void setPersonDataList(List<PersonData> personDataList) {
this.personDataList = personDataList;
}
}
- Download and run this sample on tomcat server. Example web page out put will be as below:
For more information please visit AugularJS API reference here:
![]() Download Project: OnloadAngularJSSpring
Download Project: OnloadAngularJSSpring