Install AngularJS plugin Eclipse
If you are working on AngularJS and using eclipse for development then its good to have AngularJS plugin install in your eclipse which supports its expression and directives to make development easy. Please follow below steps to install this plugin:
- Open your eclipse (Note: We are using Eclipse Kepler)
- Click Window –> Eclipse Marketplace
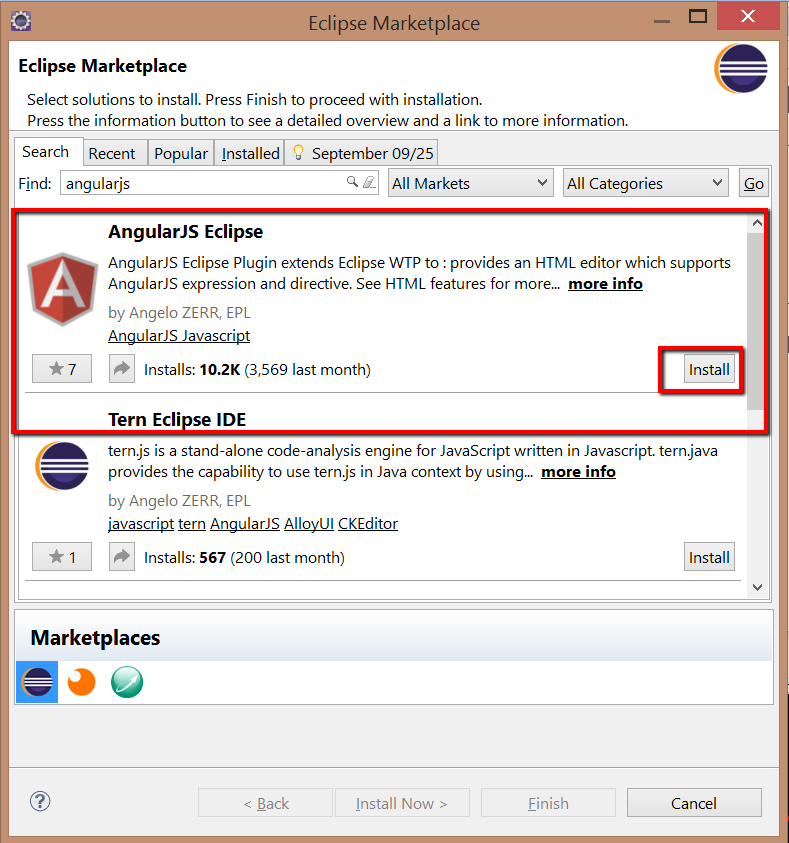
- In the Eclipse Marketplace window type AngularJS then click search. You will see below click install button:
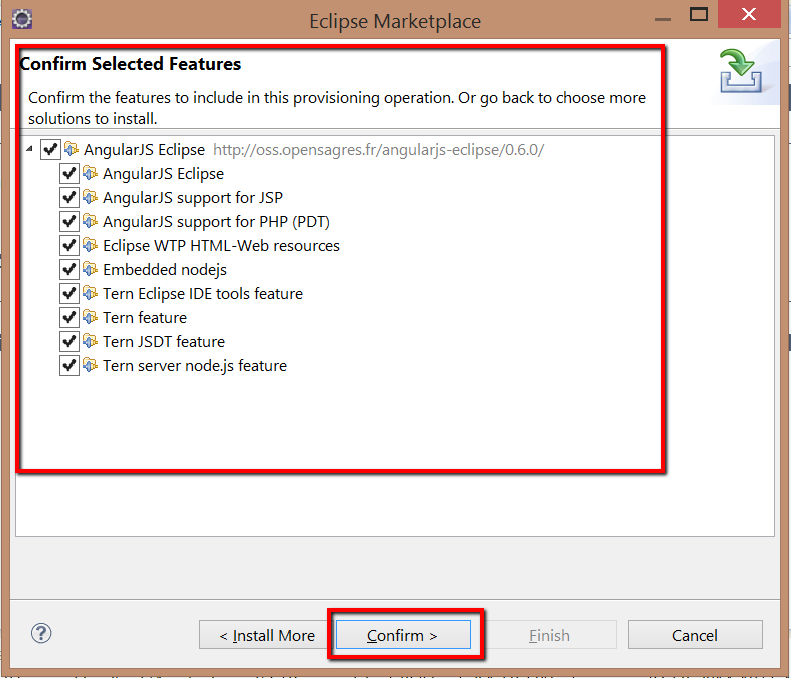
- You will see below confirm feature window, here select all then click confirm:
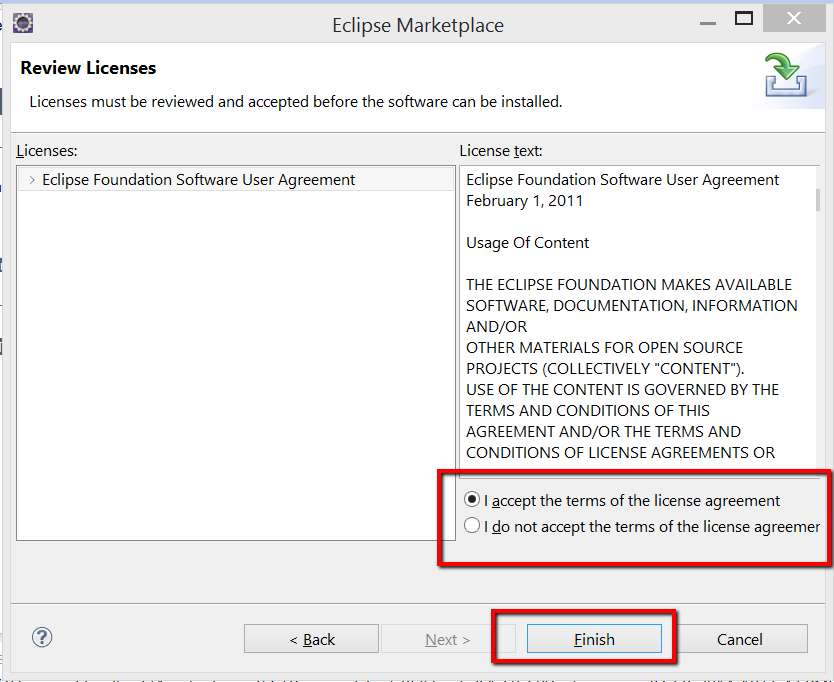
- Accept terms and click Finish:
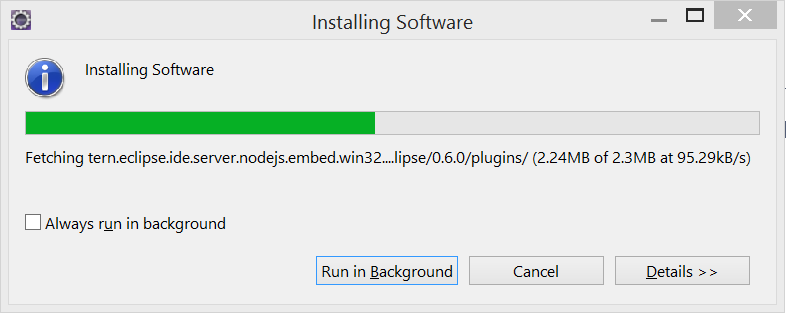
- You will see eclipse stared installing this plugin:
- If you get warning window click OK to proceed:
- Once installation is complete you will see popup to restart your eclipse click Yes to restart it:
- Now to validate please create sample HTML page as below:
<!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>AngularJS Plugin Test</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular.min.js"></script> <script type="text/javascript"> </script> </head> <body> <div ng-controller="HelloWorldController"> </div> </body> </html>
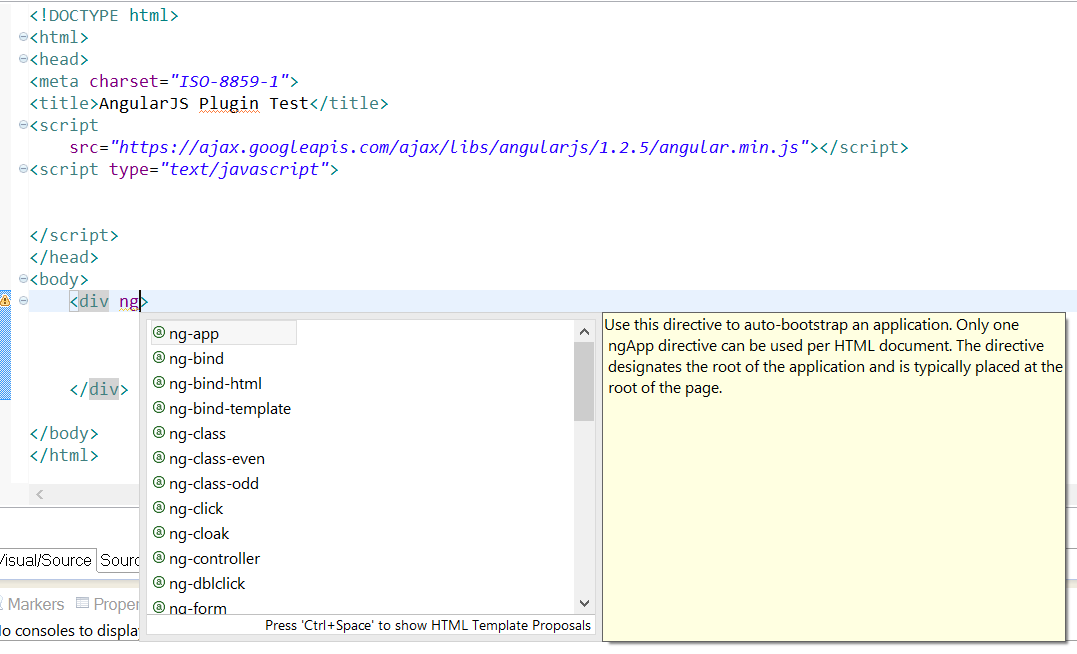
- To check if you get its expression and directive assistant write ng then press ctrl+space you will see below:
Important: After getting comment from Angelo below are findings:
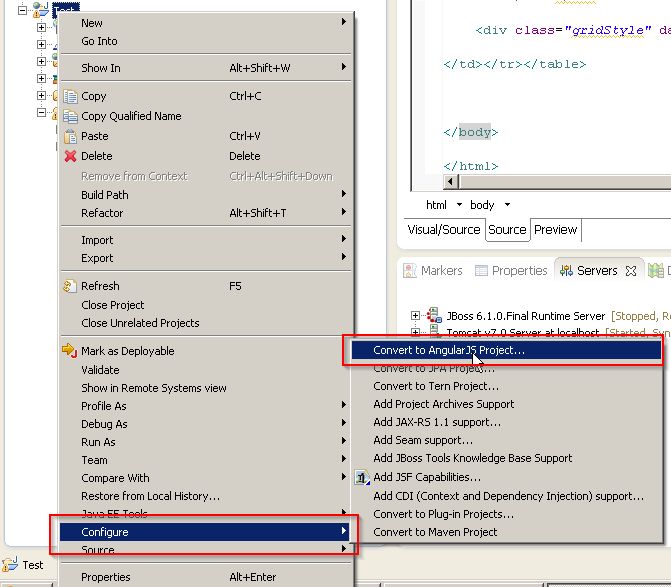
- To see blue icon with detail explanation including hyperlink of AngularJS API you will have to convert your project to AngularJS project. To convert right click project –> Configure –> Convert to AngularJS Project as below:
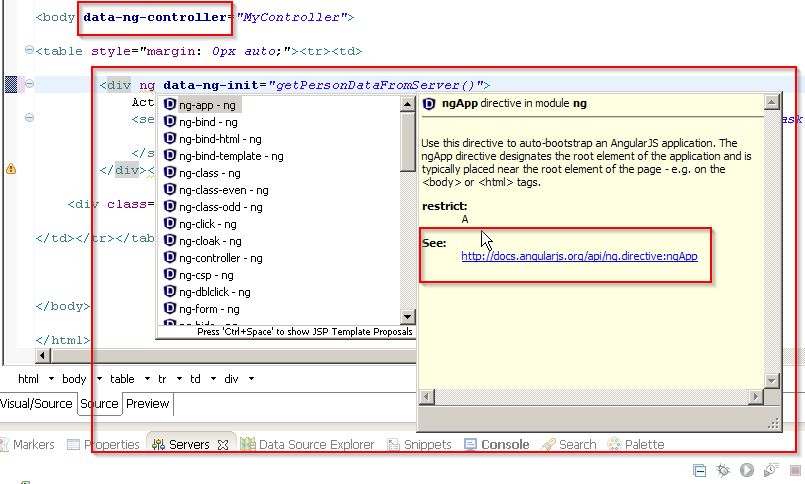
- Once your project converted to AngularJS project validate it using any html file. Type first few words of AngularJS directive then press Ctrl+Space you will see below:
That’s it we successfully installed AngularJS plugin in eclipse.
For more information about AngularJS please visit its API site here










Many thank’s for your tutorial.
I don’t understand your last screeshot (with ng completion). You should have blue icon and second popup should display some icon and hyperlink.
Are you sure this screenshot comes from the AngularJS Eclipse 0.6.0 version?
Thanks for your comment. Yes that screen shot came form AngularJS Eclipse 0.6.0 version. Blue icon and second popup display with hyperlink only when I do convert it to AngularJS project which has been included in the post.
Also When we do create Dynamic web project, eclipse adds below nature automatically:
org.eclipse.jem.workbench.JavaEMFNature
org.eclipse.wst.common.modulecore.ModuleCoreNature
org.eclipse.wst.common.project.facet.core.nature
org.eclipse.jdt.core.javanature
org.eclipse.wst.jsdt.core.jsNature
And we do convert to AngularJS project it adds two extra nature as below:
Then it started showing up blue icon and hyperlink.
That’s very strange that you have completion about ng-* without converting your project to AngularJS Project? In my case it doesn’t work ? I don’t understand how it’s possible?
You need to convert to AngularJS project to benefit with other features like validation, etc Why converting your project to AngularJS, because you can have other project in your workspace which don’t use AngularJS, so you don’t want to have completion for ng-*
Thanks Angelo. I am using Eclipse Kepler and completion works without converting to AngularJS project as well.
That’s very strange. Perhaps you have installed several AngularJS Eclipse versions? But you need really convert your project to AngularJS Project. Thank’s for having modifying your post.
I prefer to use Codelobster for AngularJS: http://codelobster.com/angularjs.html
I would like to be programmer
I would like to be an astronaut
Can I use it with Eclipse PDT. I’m working with php and i need use angularjs.