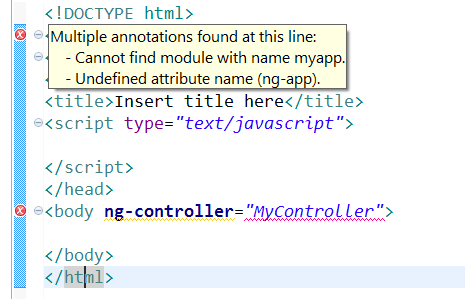
Cannot find module with name myapp
If you are using AngularJS and see error cannot find module with name myapp means you have created ng-app but its not initialize yet as below:
- To fix this issue initialize myapp module as shown below:
<!DOCTYPE html>
<html ng-app="myapp3">
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myapp3', []);
app.controller('MyController', function($scope){
$scope.variable = "AngularJS Hello World!!!";
});
</script>
</head>
<body ng-controller="MyController">
<div>
<p>{{variable}}</p>
</div>
</body>
</html>- Run this code in Plunker here



not working
Which IDE are you using? Eclipse I assume but which version? On Ecipse Neon (1.4.0) I still get the same HTML validation errors despite having the javascript.
This is nothing to do with Eclipse and Neon latest version is 4.6 which is very well suited. Exception only happens first time when you are creating new page where you give name of your app but not initialize it as below:
html ng-app=”APP_NAME” -> Here you will have error but after putting below it will be OK. Most important after initialization save the page refresh project.
var app = angular.module(‘APP_NAME’, []);
It worked,
I forgot initial module name in JS,
“var app = angular.module(“myapp”,[]);”
Thank you,