Pass JSON Map Spring MVC Controller AngularJS
In this sample we will use AngularJS post to pass JSON data map to Spring MVC controller and fetch all its value return back same data in response:
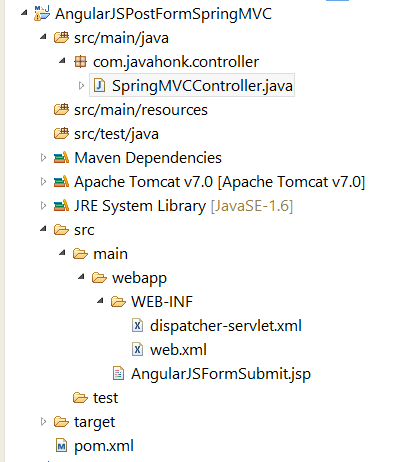
- Maven project structure:
- It is very important to include jackson jars in your classpath. Below is pom.xml that shows all jackson dependencies:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javahonk</groupId>
<artifactId>AngularJSPostFormSpringMVC</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>AngularJSPostFormSpringMVC Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<junit.version>3.8.1</junit.version>
<SpringVersion>4.0.6.RELEASE</SpringVersion>
<jackson.version>1.9.10</jackson.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<!-- Spring dependencies -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${SpringVersion}</version>
</dependency>
<!-- Jackson JSON Mapper -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>${jackson.version}</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-lgpl</artifactId>
<version>${jackson.version}</version>
</dependency>
</dependencies>
<build>
<finalName>AngularJSPostFormSpringMVC</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
<version>3.1</version>
</plugin>
</plugins>
</build>
</project>
- SpringMVCController.java:
package com.javahonk.controller;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SpringMVCController {
@RequestMapping(value = "/PostFormDataByMap", method = RequestMethod.POST)
public @ResponseBody Map<String, Object> PostFormDataByMap(@RequestBody Map<String, Object> obj) {
return obj;
}
}
- AngularJSFormSubmit page:
<!DOCTYPE html>
<html data-ng-app="formSubmit">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS Pass JSON Map Spring MVC Controller</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.8/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('formSubmit', []);
app.controller('FormSubmitController',[ '$scope', '$http', function($scope, $http) {
$scope.list = [];
$scope.headerText = 'AngularJS Pass JSON Map Spring MVC Controller';
$scope.submit = function() {
var formData = {
"FullName" : $scope.FullName,
"City" : $scope.City,
"Zip" : $scope.Zip
};
var response = $http.post('PostFormDataByMap', formData);
response.success(function(data, status, headers, config) {
$scope.list.push(data);
});
response.error(function(data, status, headers, config) {
alert( "Exception details: " + JSON.stringify({data: data}));
});
//Empty list data after process
$scope.list = [];
};
}]);
</script>
</head>
<body>
<form data-ng-submit="submit()" data-ng-controller="FormSubmitController">
<h3>{{headerText}}</h3>
<p>Full Name: <input type="text" data-ng-model="FullName"></p>
<p>City: <input type="text" data-ng-model="City"></p>
<p>Zip: <input type="text" data-ng-model="Zip"></p>
<input type="submit" id="submit" value="Submit" /><br>
<h4>You submitted below data through post:</h4>
<pre>Data ={{list}}</pre>
</form>
</body>
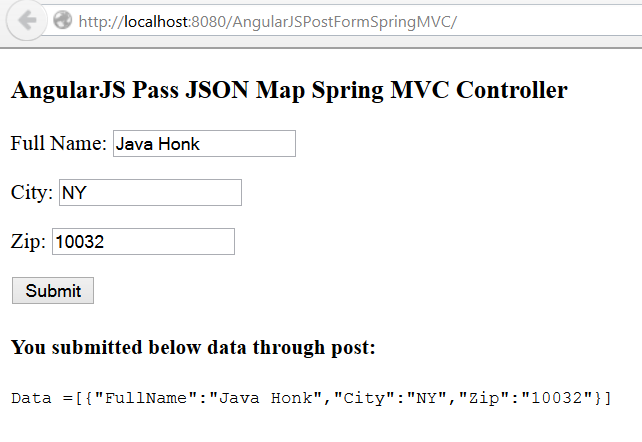
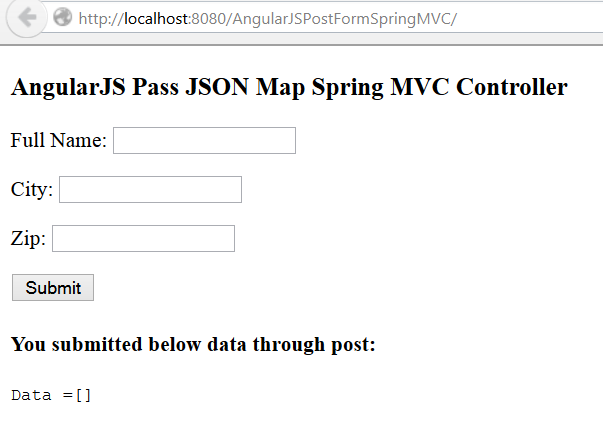
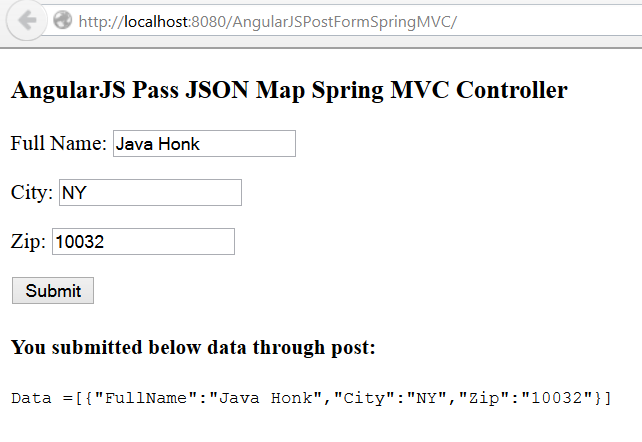
</html>- Output:
- Visit AngularJS site and Spring MVC site for more details
![]() Download Project: SpringMVCJSON
Download Project: SpringMVCJSON




Hi,
Thanks for this tutorial, I tried to download the source code, but could not open the 7z file, please your help is appreciated, can you post it as a zip file ?
thanks.
Majid – Do you have winzip utility installed, if not download from here: http://www.winzip.com/win/en/index.htm . You could open 7z with winzip utility or download http://www.7-zip.org/
Hi Java Honk,
When i tried above code , it gave
Exception Details:{“data”:””}
Plz could you help on this
It is very important to include jackson jars in your classpath. Have you added it? Please check your pom.xml if you all dependencies added as mentioned in tutorial. Please let me if still not working.
I also have the same exception. ie) Exception :”data…”. I added the jars but it not working.
I downloaded the code and deployed in server. I am getting below issue.
java.io.FileNotFoundException: SRVE0190E: File not found :/PostFormDataByMap
Could you please help me.
I believe dispatcher-servlet.xml and web.xml is properly copied. Please download the code from the link and check if both are matching. If you are using maven please copy pom.xml from tutorial.