AngularJS Bower Integration Hello World
In this demo I will show you how to integrate AngularJS and Bower and finally we will create sample Hello World page. Please follow steps below:
Below are needed:
- Install Node.js using this tutorial: NPM is default packaing manager for Node.js.
- Install git for window using this tutorial which will be use to install Bower from git.
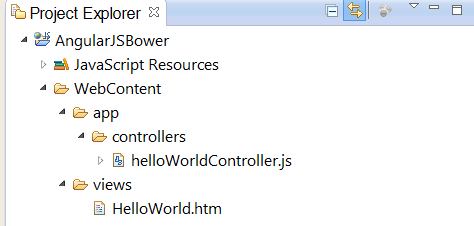
- Once installation path setup properly then create static project name: AngularJSBower with below folder and files:
- Now open command prompt and cd to project WebContent folder as below:
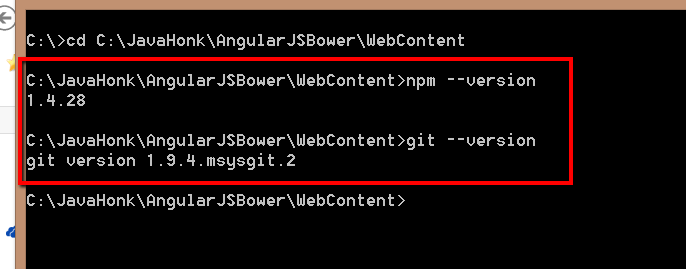
- Because we already install Node.js and Git for window. Let’s check if both are available in path or not using below command:
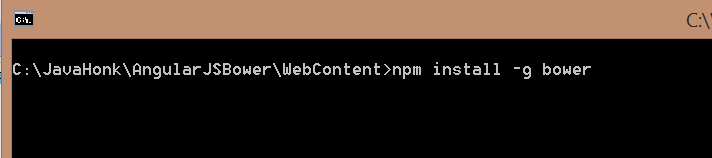
- Install bower globally using below command:
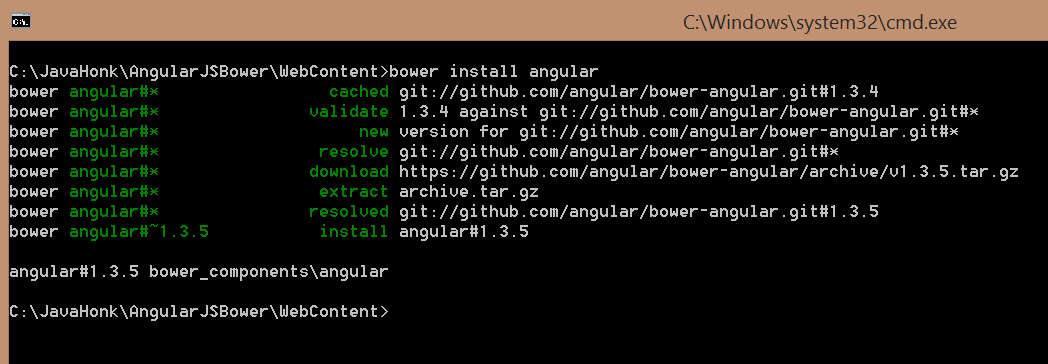
- Install AngularJS package using bower using below command:
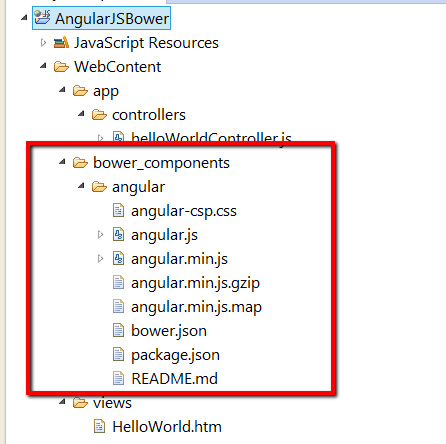
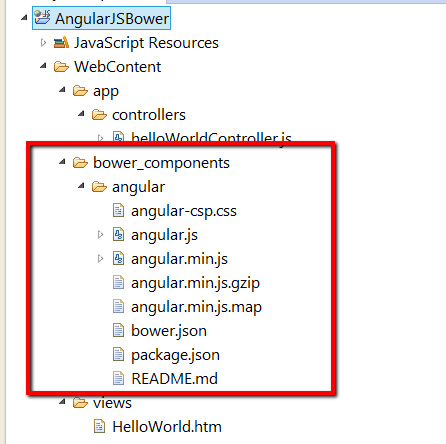
- Refresh your project you will see below folder got created:
- Add <script> to HelloWorld.htm page as below:
<!DOCTYPE html>
<html data-ng-app="myapp">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS Tutorial</title>
<script src="../bower_components/angular/angular.js"></script>
<script src="../app/controllers/helloWorldController.js"></script>
</head>
<body data-ng-controller="HelloWorldController">
<div>
<p>{{variable}}</p>
</div>
</body>
</html>- helloWorldController.js:
var app = angular.module('myapp', []);
app.controller('HelloWorldController', function($scope){
$scope.variable = "AngularJS Hello World!!!";
});- Now run the code you will below output:
- For more information on AngularJS please visit angularjs website here
- For bower visit their web site here