AngularJS Form Post Spring MVC JSON
In this demo you will see how to submit form data from AngularJS page to Spring MVC application. We will create simple html page using AngularJS with three fields and one submit button. On button click we will submit all form data through post to Spring MVC controller where controller will return same data in response.
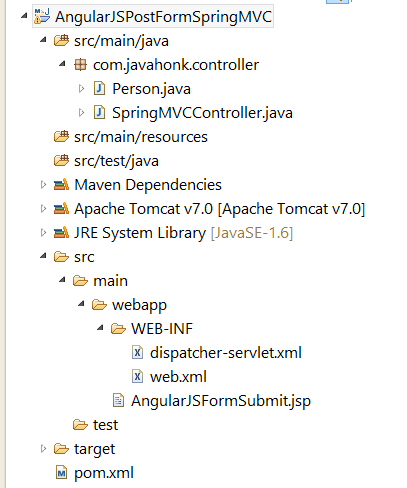
- Maven project AngularJSPostFormSpringMVC structure:
- pom.xml:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javahonk</groupId>
<artifactId>AngularJSPostFormSpringMVC</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>AngularJSPostFormSpringMVC Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<junit.version>3.8.1</junit.version>
<SpringVersion>4.0.6.RELEASE</SpringVersion>
<jackson.version>1.9.10</jackson.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<!-- Spring dependencies -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${SpringVersion}</version>
</dependency>
<!-- Jackson JSON Mapper -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>${jackson.version}</version>
</dependency>
</dependencies>
<build>
<finalName>AngularJSPostFormSpringMVC</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
<version>3.1</version>
</plugin>
</plugins>
</build>
</project>
- dispatcher-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.javahonk.controller" />
<mvc:annotation-driven/>
</beans>- web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/dispatcher-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<welcome-file-list>
<welcome-file>AngularJSFormSubmit.jsp</welcome-file>
</welcome-file-list>
</web-app>- Person.java:
package com.javahonk.controller;
public class Person {
private String name;
private String location;
private String phone;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLocation() {
return location;
}
public void setLocation(String location) {
this.location = location;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
- SpringMVCController.java:
package com.javahonk.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SpringMVCController {
@RequestMapping(value = "/PostFormData", method = RequestMethod.POST)
public @ResponseBody Person PostService(@RequestBody Person person) {
return person;
}
}- AngularJSFormSubmit.jsp:
<!DOCTYPE html>
<html data-ng-app="formSubmit">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS Post Form Spring MVC example</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.8/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('formSubmit', []);
app.controller('FormSubmitController',[ '$scope', '$http', function($scope, $http) {
$scope.list = [];
$scope.headerText = 'AngularJS Post Form Spring MVC example: Submit below form';
$scope.submit = function() {
var formData = {
"name" : $scope.name,
"location" : $scope.location,
"phone" : $scope.phone
};
var response = $http.post('PostFormData', formData);
response.success(function(data, status, headers, config) {
$scope.list.push(data);
});
response.error(function(data, status, headers, config) {
alert( "Exception details: " + JSON.stringify({data: data}));
});
//Empty list data after process
$scope.list = [];
};
}]);
</script>
</head>
<body>
<form data-ng-submit="submit()" data-ng-controller="FormSubmitController">
<h3>{{headerText}}</h3>
<p>Name: <input type="text" data-ng-model="name"></p>
<p>Location: <input type="text" data-ng-model="location"></p>
<p>Phone: <input type="text" data-ng-model="phone"></p>
<input type="submit" id="submit" value="Submit" /><br>
<h4>You submitted below data through post:</h4>
<pre>Form data ={{list}}</pre>
</form>
</body>
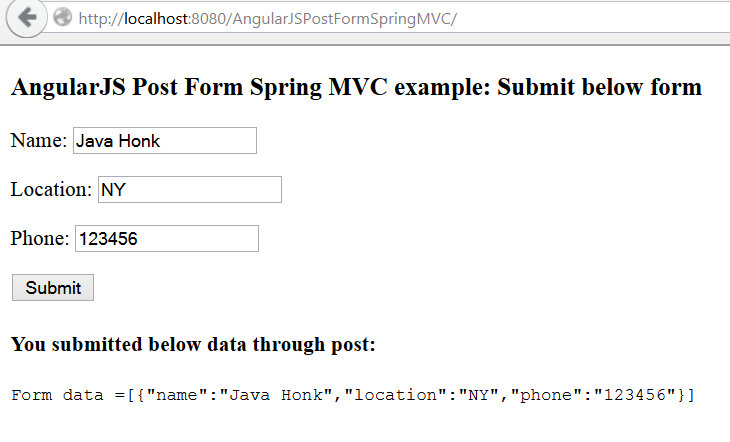
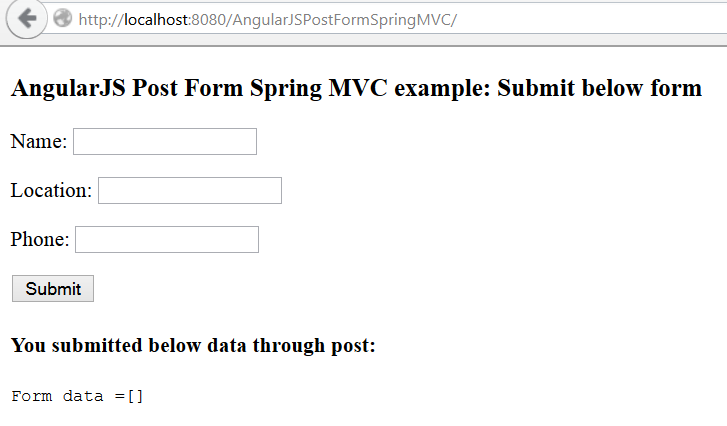
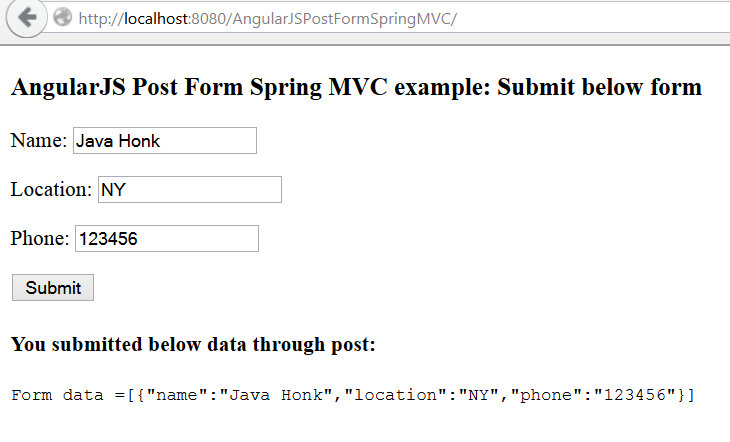
</html>- Web page output:
- For more details please visit AngularJS API here
![]() Download Project: AngularJS Form Post Spring MVC JSON
Download Project: AngularJS Form Post Spring MVC JSON




Description Resource Path Location Type
cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be found for element ‘context:component-scan’. dispatcher-servlet.xml /AngularJSPostFormSpringMVC/src/main/webapp/WEB-INF line 14 XML Problem
Pass JSON Map Spring MVC Controller AngularJS
AngularJS Form Post Spring MVC JSON
Pass JSON Array AngularJS Spring MVC Controller
Hello Sir, When I open inside Eclipse kepler this error coming, how do I solve it. which version eclipse you are using, please tell me sir,
I did not changed anything, when I import into the eclipse kepler workspace the sampe error coming for the last 3 tutorial
please help sir
With the exact instructions that you give, I get:
Sep 13, 2015 1:25:57 PM org.springframework.web.servlet.PageNotFound noHandlerFound
WARNING: No mapping found for HTTP request with URI [/OrderSystem/PostFormData] in DispatcherServlet with name ‘dispatcher’
and a 404 error code from the:
response.error(function(data, status, headers, config) {
alert( “status:”+ status+”\nException details: ” + JSON.stringify({data: data}));
});
in AngularJSFormSubmit.jsp
This exception happens if you web.xml not configured correctly. Have you downloaded the project please have a look web.xml mapping again.
My web.xml is identical. By the way, the structure of your downloaded folder is very different from the structure of files that you show at the top of your page.
There are even empty folders in your downloadable file.
Do you have a repo?
Although all file are available in download link and I do see it. Based on your request I uploaded project to git. Please download from here:
https://github.com/javahonk/AngularJSPostFormSpringMVC/
Thank you for trying to help, but I still get the errors I mentioned originally.
Would you please paste your screen shot and environment information?
Hi,
I am not seeing any data, just {{list}} after posting:(shown below)
You submitted below data through post:
Form data ={{list}}
Can you please help??
Hi,
I am facing a problem of that project,
angular.min.js:103 POST http://localhost:8080/pokepolitics/PostFormData 415 ().
Hi,
I am facing a problem of Error:POST: 404,The same code placed in my project.All the configuration is correctly installed.
Hi,
I am getting following Error:POST: 404,The same code placed in my project.All the configuration is correctly installed.
Hi,
Thanks for the simply and cryspy example to understand AngularJS and Spring MVC/WS flow to understand.
I got JSON unsupported error. To resolve this issue, I have added the below dependency then worked fine to me.
org.glassfish.jersey.media
jersey-media-json-jackson
2.22.1
plz any one post loginform in angularjs using spring with jdbctemplete and sql database