AngularJS Input Email Validation
AngularJS provides inbuilt email validation which uses regex which is derived from regex used in Chromium. When you enter text in input box it test for valid email and throws exception if not valid. Email validation done by this is for default standard email and if you want to change built-in validation you could use ng-pattern or modify its validators. In this example we will create one input field of type email and will use standard default email validation provided by Angular.
- Usage:
<input type="email"
ng-model=""
[name=""]
[required=""]
[ng-required=""]
[ng-minlength=""]
[ng-maxlength=""]
[pattern=""]
[ng-pattern=""]
[ng-change=""]>- AngularJSEmailValiation.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS Input Email Validation</title>
<style type="text/css">
.error {
color: red;
font-size:1.1em;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.3/angular.min.js"></script>
<script>
var app = angular.module('emailExample', [])
app.controller('EmailController', ['$scope', function($scope) {
//$scope.emailId = 'javahonk@gmail.com';
}]);
</script>
</head>
<body data-ng-app="emailExample">
<hr>
<form name="emailTestForm" data-ng-controller="EmailController">
Email: <input type="email" name="input" data-ng-model="emailId" required>
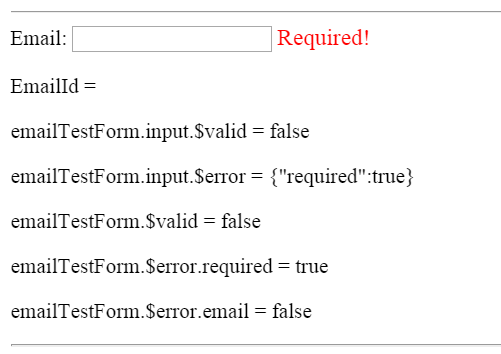
<span class="error" data-ng-show="emailTestForm.input.$error.required">Required!</span>
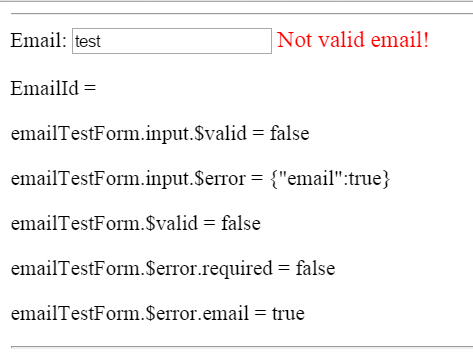
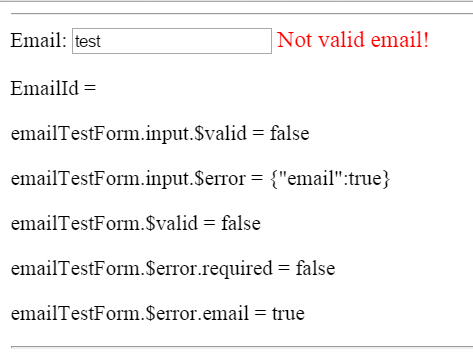
<span class="error" data-ng-show="emailTestForm.input.$error.email">Not valid email!</span>
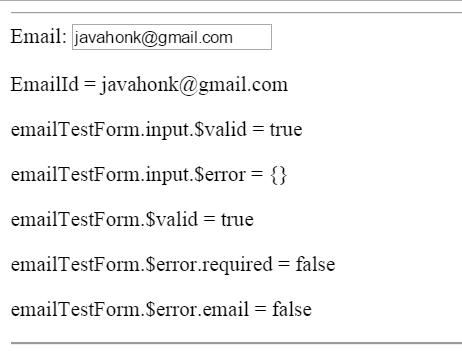
<p>EmailId = {{emailId}}</p>
<p>emailTestForm.input.$valid = {{emailTestForm.input.$valid}}</p>
<p>emailTestForm.input.$error = {{emailTestForm.input.$error}}</p>
<p>emailTestForm.$valid = {{emailTestForm.$valid}}</p>
<p>emailTestForm.$error.required = {{!!emailTestForm.$error.required}}</p>
<p>emailTestForm.$error.email = {{!!emailTestForm.$error.email}}</p>
</form>
<hr>
</body>
</html>- Output:
- Test this code in Plunker here




abc@abc is as far as I know a valid local domain email address. – and ` are also valid characters in an email address