AngularJS Load Properties File Servlet Implementation
Recently we were working on project where client had been written using AngularJS framework and it was getting dynamic data from many RESTFul service which was hosted on multiple server. Requirement was to replace service URL value dynamically on different environment. Based on requirement we had created separate environment properties file and load/read/replace its values based on server environment. In this tutorial you will see how to load environment properties file and replace values on AngularJS page:
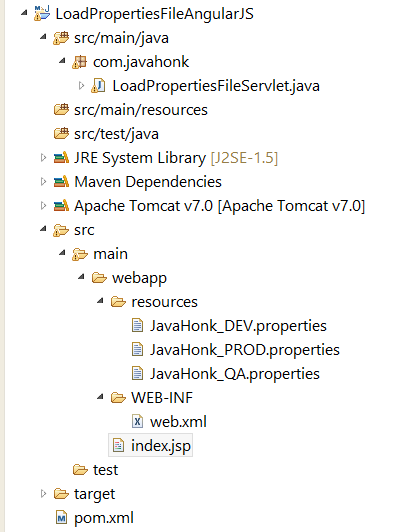
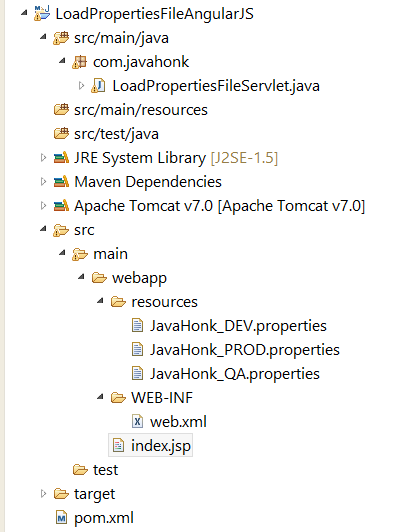
- Create Maven project: LoadPropertiesFileAngularJS.
As you see above project structure we have created properties file for all environment. We will do servlet based implementation to load and read property value. For AngularJS servlet will work as service and it will make call to the the servlet to get environment specific URL and replace on AngularJS page.
- JavaHonk_DEV.properties
serviceURL=http://techiworks.com/DEV
- JavaHonk_QA.properties
serviceURL=http://techiworks.com/QA
- JavaHonk_PROD.properties
serviceURL=http://techiworks.com/PROD
- AngularJS index.html page:
<!DOCTYPE html>
<html data-ng-app="serviceModule">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS Load Properties File Servlet Implementation</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var serviceModule = angular.module('serviceModule', []);
serviceModule.controller('LoadFileController', function($scope, sampleService) {
$scope.variable = "AngularJS Load Properties File Servlet Implementation"
sampleService.getDataExample1().then(function(response){
$scope.environment = response.data;
console.log($scope.environment);
});
sampleService.getDataExample2().then(function(response){
$scope.environment = response.data;
console.log($scope.environment);
});
});
serviceModule.service('sampleService', function($http) {
this.getDataExample1 = function() {
var promise = $http.get('LoadPropertiesFileServlet').success(function(data, status, headers, config) {
return data;
});
return promise;
};
this.getDataExample2 = function() {
var promise = $http({
method : 'GET',
url : 'LoadPropertiesFileServlet'
}).success(function(data, status, headers, config) {
return data;
});
return promise;
};
});
</script>
</head>
<body data-ng-controller="LoadFileController">
<div>
<h2>{{variable}}</h2>
<p>Environent URL: {{environment}}</p>
</div>
</body>
</html>- LoadPropertiesFileServlet.java
package com.javahonk;
import java.io.IOException;
import java.util.Properties;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class LoadPropertiesFileServlet
*/
public class LoadPropertiesFileServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LoadPropertiesFileServlet() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//In live project you should set and read environment value from server property file as below
//String environment = System.getProperty("environment");
String environment = "QA";
Properties properties = new Properties();
if (environment.equalsIgnoreCase("QA")) {
properties.load(getServletContext().getResourceAsStream("/resources/JavaHonk_QA.properties"));
} else {
properties.load(getServletContext().getResourceAsStream("/resources/JavaHonk_PROD.properties"));
}
String serviceURL = properties.getProperty("serviceURL");
response.getWriter().write(serviceURL);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
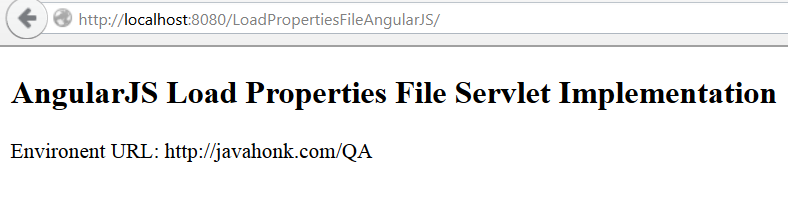
- We will run this project on Tomcat 7, If you are not sure how to configure and run tomcat inside eclipse please use this tutorial. Start tomcat server and here you will see output of URL which we are reading from properties file. For this demo our environment is QA so it will print QA URL:
- If you want learn AngularJS please read their official tutorial here