AngularJS ng-grid RESTFul Service Player
In this demo we will create RESTFul Service player using AngularJS and ng-grid. This is useful to test RESTFul service with ng-grid where you could test data with AngularJS ng-grid funcationality and see how dynamically rows and columns are gets populated. We will also add export button in the footer so that data can be exported.
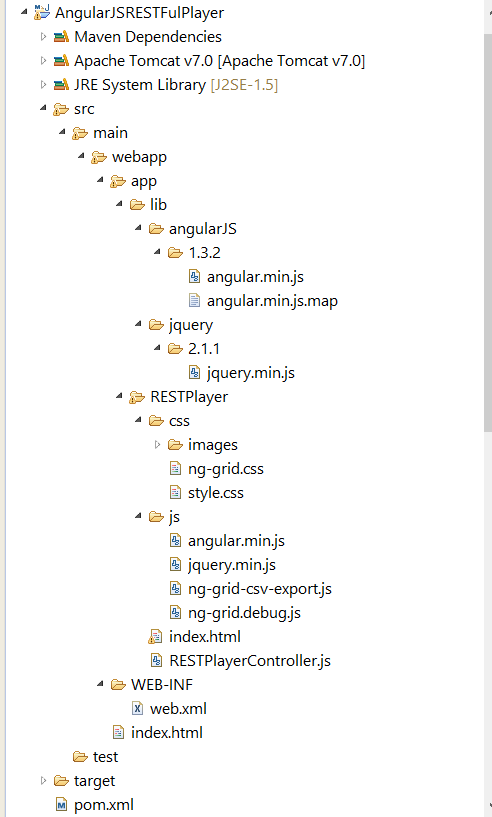
- Project structure:
- RESTPlayerController.js:
/**
*
*/
var app = angular.module('myApp', ["ngGrid"]);
app.controller('MyController', function($scope, $http) {
$scope._bindDataToGrid = function(data) {
$scope.gridData = data;
var fields = Object.keys($scope.gridData[0]);
var colDef = [];
var obj = $scope.gridData[0];
for (var field in obj)
if (obj.hasOwnProperty(field))
colDef.push( { 'field': field } );
$scope.colDef = colDef;
}
$scope.url = 'http://localhost:8080/SpringJdbcDaoSupport/service/getPersonTable';
$scope.gridData = [];
$scope.colDef = [];
$scope.gridData1 = [{'Initialized': 'Copy RESTFul Serive URL and click button to call service'}];
$scope.gridData2 = [
{'column1': 'value 1-1', 'column2': 'value 1-2', 'column3': 'value 1-3'},
{'column1': 'value 2-1', 'column2': 'value 2-2', 'column3': 'value 2-3'},
{'column1': 'value 3-1', 'column2': 'value 3-2', 'column3': 'value 3-3'}
];
$scope._bindDataToGrid ($scope.gridData1);
$scope.gridOptions = {
data: 'gridData',
columnDefs:'colDef',
headerRowHeight: 30,
showGroupPanel: true,
showColumnMenu:true,
showFilter:true,
multiSelect: false,
maintainColumnRatios: true,
// maintainColumnRatios: false,
enableColumnResize: true,
enableColumnReordering: true,
rowHeight: 22,
showFooter: true,
plugins: [new ngGridCsvExportPlugin()]
};
$scope.callRESTservice = function() {
$http.get($scope.url).
success(function(data, status, headers, config) {
$scope._bindDataToGrid (data);
}).
error(function(data, status, headers, config) {});
};
$scope.callRESTservice1 = function() {
$scope._bindDataToGrid ($scope.gridData2);
}
});- index.html:
<!DOCTYPE html> <html data-ng-app="myApp"> <head> <meta charset="utf-8" /> <title>Trade Details</title> <link rel="stylesheet" type="text/css" href="./css/ng-grid.css" /> <link rel="stylesheet" type="text/css" href="./css/style.css" /> <script src="../lib/jquery/2.1.1/jquery.min.js"></script> <script src="../lib/angularJS/1.3.2/angular.min.js"></script> <script src="./js/ng-grid.debug.js"></script> <script src="./RESTPlayerController.js"></script> <script src="./js/ng-grid-csv-export.js"></script> </head> <body style="overflow: inherit; height: 600px; background-color: rgb(185, 186, 189);" ng-controller="MyController"> <input class="urlStyle" type="text" ng-model="url"></input> <button class="buttonStyle" ng-click="callRESTservice()">Call RESTful Service</button> <div class="filler"/> <div class="gridStyle" data-ng-grid="gridOptions"></div> </body> </html>
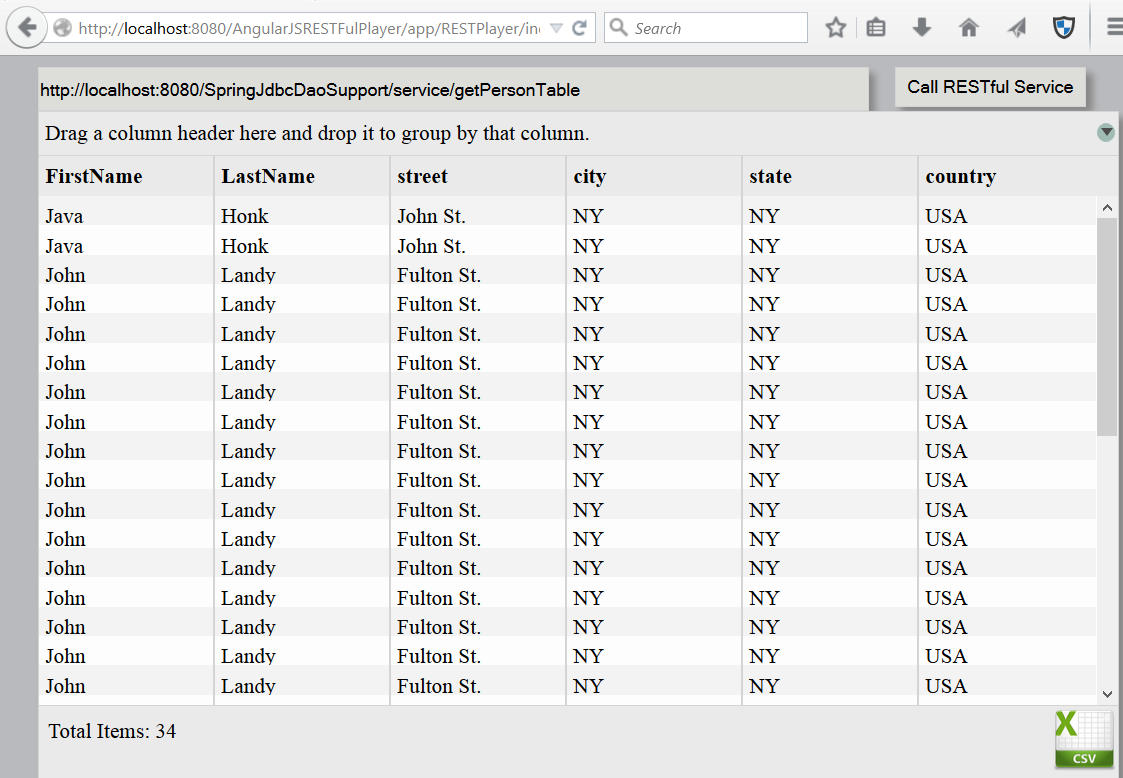
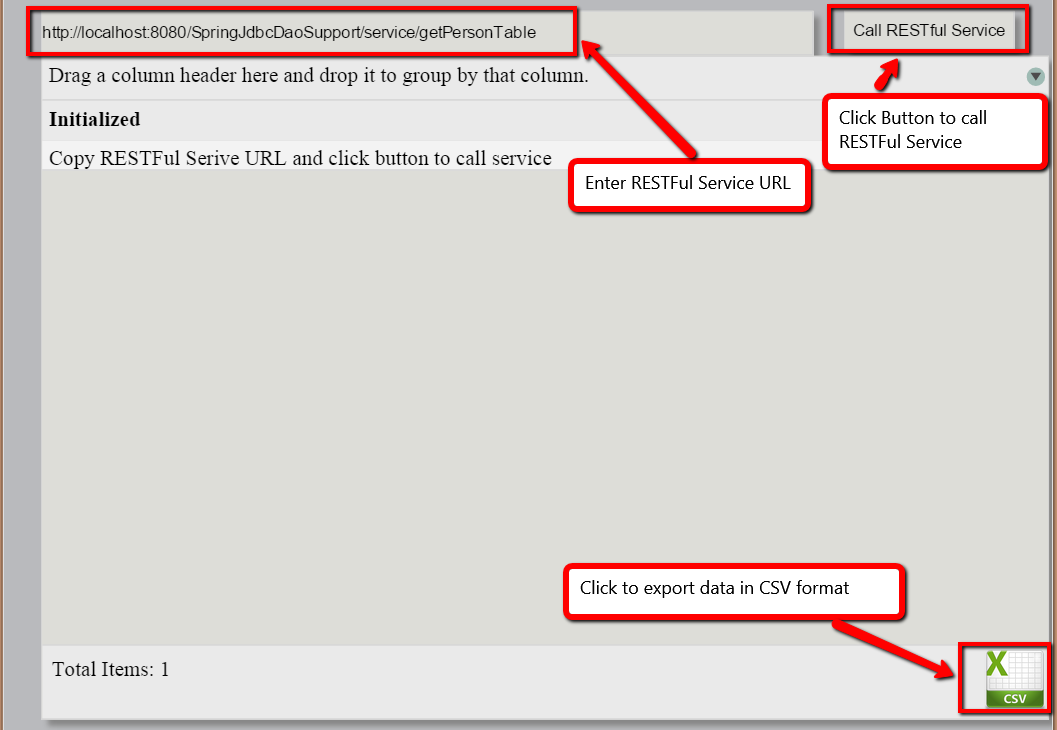
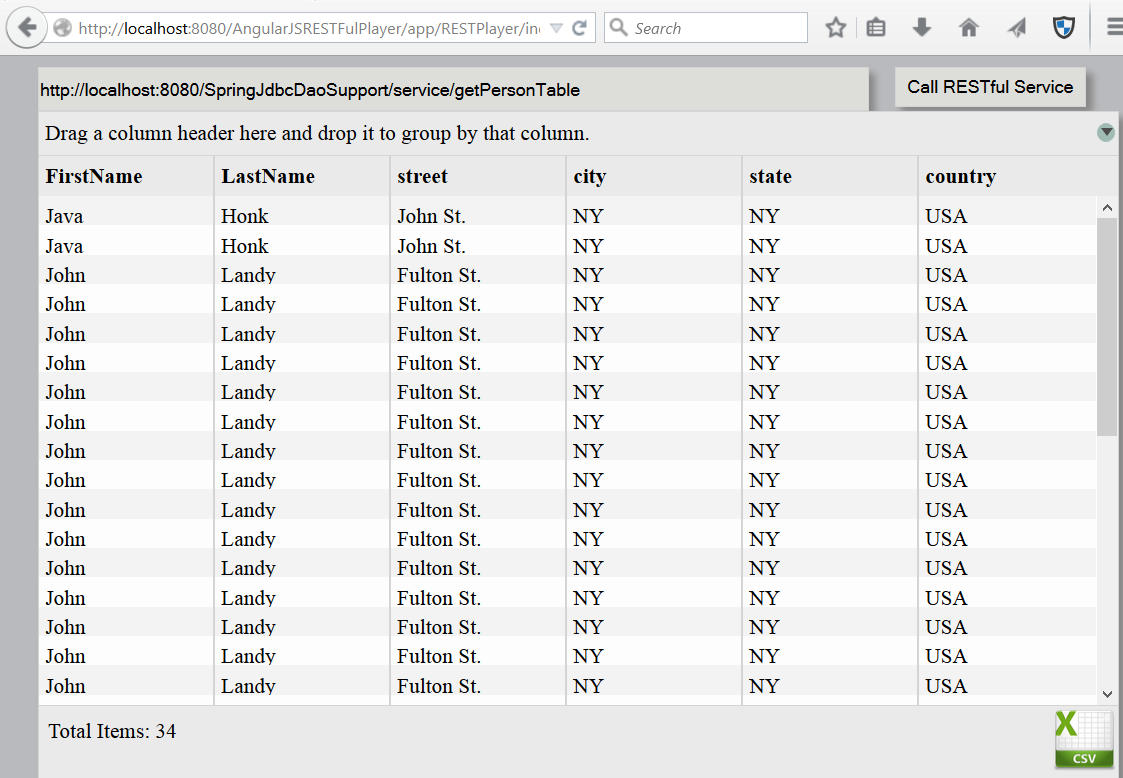
- To Run: Open index.html page in web browser you will see below page:
- Below is test RESTFul service data:
- For more details about AngularJS please visit it official site here




HI,
Can you please post the source code ?
thanks.
HI,
Can you please post the source code ?
Thanks.