AngularJS onclick Polling Spring MVC
AngularJS provide $timeout service which can be use to refresh data on client page. For this demo we will use Spring MVC framework on server side and from client page we will make request to the server on every second. Every request server will return random integer value and we will put this value on client page.
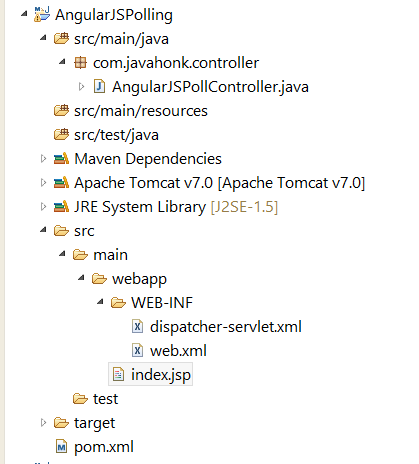
- Sample maven project structure:
- index.jsp:
<!DOCTYPE html>
<html data-ng-app="myApp">
<head lang="en">
<meta charset="utf-8">
<title>AngularJS onclick Polling Spring MVC</title>
<script
src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('MyController', function($scope, $http, $timeout) {
$scope.value = 1;
$scope.callFunction = function() {
polling();
};
var polling = function() {
var value = $http({
method : 'GET',
url : 'pollDataFromServer'
});
value.success(function(data, status, headers, config) {
$scope.randomNumber = data;
});
$timeout(function() {
$scope.value++;
polling();
}, 1000);
};
});
</script>
</head>
<body data-ng-controller="MyController">
<h3>AngularJS onclick Polling Spring MVC</h3>
<div>
<button data-ng-click="callFunction();">Click button to activate polling from server</button>
<p>Random Number from server on every call: {{randomNumber}} </p>
<p>Call made to the server: {{value}} Times</p>
</div>
</body>
</html>- AngularJSPollController.java : Server side Spring MC controller class where client will make request and it will return random integer data in response:
package com.javahonk.controller;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class AngularJSPollController {
@RequestMapping(value = "/pollDataFromServer")
public @ResponseBody List<Integer> populateActivePSwapBasket() {
Random rand = new Random();
Integer randomNum = rand.nextInt();
List<Integer> list = new ArrayList<Integer>();
list.add(randomNum);
return list;
}
}
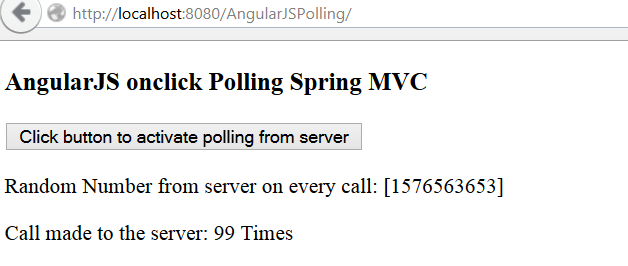
- Output:
- For more details $timeout service please visit AngularJS API here
![]() Download project: AngularJSPolling
Download project: AngularJSPolling



Hi,
Thanks for these valuable tutorials, how to add another button to cancel $timeout ?
thanks.
To cancel a timeout request, call $timeout.cancel(promise)
Thanks for replying to my question, I don’t understand what is promise, I added this function in the controller :
$scope.cancelFunction = function() {
$timeout.cancel(promise);
};
and a cancel button :
Click button to cancel polling from server
Thanks, your help is appreciated.
Promise: It’s works as service which runs functions asynchronously and return values success or error when processing are done.
Please have a look at this tutorial to get familiar about promise: AngularJS GET Spring MVC Through Service Controller
If you want more details please visit AngularJS official API here
I like explanation from here as its easy to understand.