AngularJS Post Spring MVC JSON Example
In this tutorial you will see how to post data from AngularJS page to Spring MVC controller. We will send JSON object data which will be mapped to person domain object in spring controller where we will fetch post data from request and return back same data to the client.
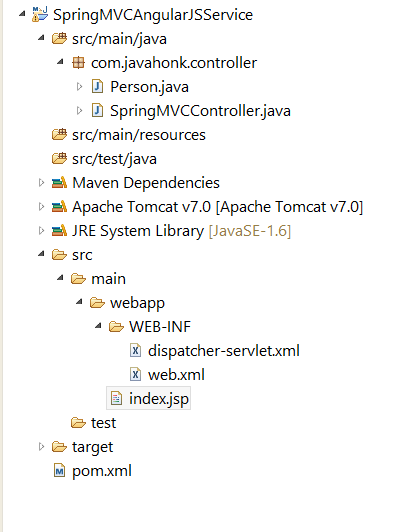
- Maven AngularJS and Spring MVC project structure:
- pom.xml:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javahonk</groupId>
<artifactId>SpringMVCAngularJSService</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>SpringMVCAngularJSService Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<junit.version>3.8.1</junit.version>
<SpringVersion>4.0.6.RELEASE</SpringVersion>
<jackson.version>1.9.10</jackson.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<!-- Spring dependencies -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${SpringVersion}</version>
</dependency>
<!-- Jackson JSON Mapper -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>${jackson.version}</version>
</dependency>
</dependencies>
<build>
<finalName>SpringMVCAngularJSService</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
<version>3.1</version>
</plugin>
</plugins>
</build>
</project>
- AngularJS index.html page:
<!DOCTYPE html>
<html data-ng-app="serviceModule">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS POST Spring MVC</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var serviceModule = angular.module('serviceModule', []);
serviceModule.controller("AngularJSPostController", function($scope, $http) {
$scope.variable = "AngularJS POST Spring MVC Example:";
var dataObj = {
"name" : "Java Honk",
"location" : "NY",
"phone" : "123456789"
};
var response = $http.post('PostService', dataObj);
response.success(function(data, status, headers, config) {
$scope.responseData = data;
});
response.error(function(data, status, headers, config) {
alert( "Exception details: " + JSON.stringify({data: data}));
});
});
</script>
</head>
<body data-ng-controller="AngularJSPostController">
<div>
<h4>{{variable}}</h4>
<b>You had sent below data through post:</b>
<p>Response: {{responseData}}</p>
</div>
</body>
</html>- Person.java:
package com.javahonk.controller;
public class Person {
private String name;
private String location;
private String phone;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLocation() {
return location;
}
public void setLocation(String location) {
this.location = location;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
- SpringMVCController.java:
package com.javahonk.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SpringMVCController {
@RequestMapping(value = "/PostService", method = RequestMethod.POST)
public @ResponseBody String PostService(@RequestBody Person person) {
StringBuilder reponseData = new StringBuilder();
reponseData.append("Name: "+person.getName()+" ");
reponseData.append("Location: "+person.getLocation()+" ");
reponseData.append("Phone: "+person.getPhone());
return reponseData.toString();
}
}
- Output:
- If you want to see more details about Angular Post please visit its API here
![]() Download Project: AngularJS Post Spring MVC JSON Example
Download Project: AngularJS Post Spring MVC JSON Example



Hello sir,
All your example working in STS eclipse latest download, ima sorry for my previous post about getting error.
now it is working
thanking you
you are gret
please I request you to write more article
Jersey restful web service, exception, and security, basic authentication, form digest, oAuth
Spring security
My humble suggestion to you sir,
begining of the article, provide information like
eclipse version:keppler, luna, sts
and one article about maven and how to import your project in the above editor running
please sir
thanking you for teaching me angular js
regards
arun
Sure. Will do
Tahnks sir ,
for an article but i required crud operation using angularjs…….
Thank sir .
I send One example connection with Mysql like login and registration.
Spring MVC + Angular Js
Great you liked it.