AngularJS Read System Property JBoss Server
In this demo you will see how to set and read system property from JBoss server. This is needed when you are working on big project where you have to read environment property dynamically based on its location. Any medium or large scale project they goes to different stages as an example: Developer works on development, QA perform test on QA and finally project production deployment happens on PROD environment where you will have to read constant setting from property file.
Tools needed:
- Eclipse Kepler (This comes with built-in maven plug-in)
- JBoss 6.1 server
First set system property on JBoss application server. Add System properties on JBoss Properties MBean Service.On JBoss deployment folder look for “properties-service.xml” file . (Note: By any change if you don’t find it in your deployment folder you can create it). Below is properties-service.xml file sample:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE server>
<!-- $Id: properties-service.xml 16662 2003-08-27 04:38:22Z patriot1burke $ -->
<server>
<!-- ==================================================================== -->
<!-- PropertyEditorManager Service -->
<!-- ==================================================================== -->
<!--
| Allows access to the PropertyEditorManager, which is used when setting
| MBean attribute values from configuration.
-->
<mbean code="org.jboss.varia.property.PropertyEditorManagerService"
name="jboss:type=Service,name=PropertyEditorManager">
<!--
| Register and editor for each of the type_name=editor_type_name listed
| in properties file style convetion.
<attribute name="Editors">
java.net.URL=my.project.editors.URLPropertyEditor
</attribute>
-->
</mbean>
<!-- ==================================================================== -->
<!-- System Properties Service -->
<!-- ==================================================================== -->
<!--
| Allows rich access to system properties.
-->
<mbean code="org.jboss.varia.property.SystemPropertiesService"
name="jboss:type=Service,name=SystemProperties">
<!--
| Load properties from each of the given comma seperated URLs
<attribute name="URLList">
http://somehost/some-location.properties,
./conf/somelocal.properties
</attribute>
-->
<!--
| Set raw properties file style properties.
<attribute name="Properties">
my.project.property=This is the value of my property
my.project.anotherProperty=This is the value of my other property
</attribute>
-->
<attribute name="Properties">
system_QA=system_QA
</attribute>
</mbean>
</server>
- As you see above file we have create below property and will read on AngularJS page:
<attribute name="Properties">
system_QA=system_QA
</attribute>- Now create maven web project: JavaHonkAngularJSJBoss
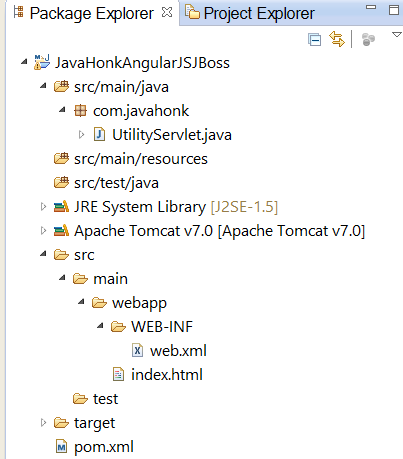
- Below is final project structure:
Flow description: AngularJS page will make request to utilityServlet which will read system properties from JBoss server and return back the response.
- UtilityServlet.java:
package com.javahonk;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class UtilityServlet
*/
public class UtilityServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UtilityServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json");
response.setHeader("Cache-Control", "no-cache");
response.getWriter().write(System.getProperty("system_QA"));
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
}
- AngularJS index.html page:
<!DOCTYPE html>
<html data-ng-app="serviceModule">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS Service example</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var serviceModule = angular.module('serviceModule', []);
serviceModule.controller('myServiceController', function($scope, sampleService) {
$scope.variable = "Read System properties JBoss server"
sampleService.getDataExample1().then(function(response){
$scope.environment = response.data;
console.log($scope.environment);
});
sampleService.getDataExample2().then(function(response){
$scope.environment = response.data;
console.log($scope.environment);
});
});
serviceModule.service('sampleService', function($http) {
this.getDataExample1 = function() {
var promise = $http({
method : 'GET',
url : 'UtilityServlet'
}).success(function(data, status, headers, config) {
return data;
});
return promise;
};
this.getDataExample2 = function() {
var promise = $http.get('UtilityServlet').success(function(data, status, headers, config) {
return data;
});
return promise;
};
});
</script>
</head>
<body data-ng-controller="myServiceController">
<div>
<h2>{{variable}}</h2>
<p>1. String value: {{TestStringValue}}</p>
<p>2. Boolean value: {{BooleanValue}}</p>
</div>
</body>
</html>- Now run this application on JBoss server. If you are not sure how to configure and run JBoss inside eclipse please use this tutorial. Start JBoss server and to see output use below URL in browser:
![]() Download Project: JavaHonkAngularJSJBoss
Download Project: JavaHonkAngularJSJBoss