AngularJS Read URL Property File JBoss Environment
In this demo you will see how to read URL value dynamically from property file based on JBoss server hosted location.
Use case:
- Dynamic web application has been created using AngularJS framework which will consume data from multiple RESTFul services
- RESTFul server hosted separately on different servers
- AngularJS page need to replace service HTTP URL dynamically based on the service environment
- AngularJS web application will be deployed on JBoss server
Solutions:
- Create property file inside AngularJS application
- Set system property in JBoss server deploy folder in properties-service.xml
- Create utility servlet which will pull system environment specific property
- Make http GET call from AngularJS to utility servlet and based on environment load properties file and replace service URL.
Detail Implementation and tools needed:
- Eclipse Kepler (You could use any version of eclipse. Here we are using Kepler because it comes with in-built maven plug-in)
- JBoss server 6.1 community edition (You could use any version of JBoss)
- JDK 1.5 or above
Steps:
- Create maven project name: JavaHonkAngularJSJBoss
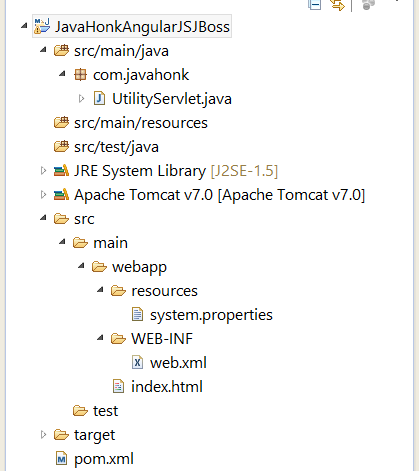
- Final project structure:
- To add System properties on JBoss Properties MBean Service go to JBoss deployment folder look for “properties-service.xml” file .Below is properties-service.xml updated file:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE server>
<!-- $Id: properties-service.xml 16662 2003-08-27 04:38:22Z patriot1burke $ -->
<server>
<!-- ==================================================================== -->
<!-- PropertyEditorManager Service -->
<!-- ==================================================================== -->
<!--
| Allows access to the PropertyEditorManager, which is used when setting
| MBean attribute values from configuration.
-->
<mbean code="org.jboss.varia.property.PropertyEditorManagerService"
name="jboss:type=Service,name=PropertyEditorManager">
<!--
| Register and editor for each of the type_name=editor_type_name listed
| in properties file style convetion.
<attribute name="Editors">
java.net.URL=my.project.editors.URLPropertyEditor
</attribute>
-->
</mbean>
<!-- ==================================================================== -->
<!-- System Properties Service -->
<!-- ==================================================================== -->
<!--
| Allows rich access to system properties.
-->
<mbean code="org.jboss.varia.property.SystemPropertiesService"
name="jboss:type=Service,name=SystemProperties">
<!--
| Load properties from each of the given comma seperated URLs
<attribute name="URLList">
http://somehost/some-location.properties,
./conf/somelocal.properties
</attribute>
-->
<!--
| Set raw properties file style properties.
<attribute name="Properties">
my.project.property=This is the value of my property
my.project.anotherProperty=This is the value of my other property
</attribute>
-->
<attribute name="Properties">
system_QA=system_QA
</attribute>
</mbean>
</server>
- As you see above file we have added
system_QA=system_QA
- system.properties:
{
"DEV_URL":"http://localhost:8080/JavaHonkAngularJSJBoss/Development",
"QA_URL":"http://localhost:8080/JavaHonkAngularJSJBoss/QA"
}- UtilitySevlet.java to read System property:
package com.javahonk;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class UtilityServlet
*/
public class UtilityServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UtilityServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json");
response.setHeader("Cache-Control", "no-cache");
response.getWriter().write(System.getProperty("system_QA"));
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
}
- index.html:
<!DOCTYPE html>
<html data-ng-app="serviceModule">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS Load URL Different Environment JBoss Server</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var serviceModule = angular.module('serviceModule', []);
serviceModule.controller('myServiceController', function($scope, sampleService) {
$scope.variable = "AngularJS Load URL Different Environment JBoss Server"
sampleService.getEnvironmentName().then(function(response){
$scope.environment = response.data;
if (response.data === "system_QA") {
}
});
sampleService.getDataFromPropertyFileBasedOnEnv().then(function(response){
$scope.QA_URL = response.data;
if ($scope.environment === "system_QA") {
$scope.URL= response.data.QA_URL;
}else{
$scope.URL= response.data.DEV_URL;
}
});
});
serviceModule.service('sampleService', function($http) {
this.getEnvironmentName = function() {
var promise = $http.get('UtilityServlet').success(function(data, status, headers, config) {
return data;
});
return promise;
};
this.getDataFromPropertyFileBasedOnEnv = function() {
var promise = $http.get('resources/system.properties').success(function(data, status, headers, config) {
return data;
});
return promise;
};
});
</script>
</head>
<body data-ng-controller="myServiceController">
<div>
<h2>{{variable}}</h2>
<p>Environment URL: {{URL}}</p>
</div>
</body>
</html>- Configure and run this application and If you are not sure how to configure and run JBoss inside eclipse please use this tutorial. Now start JBoss server you will see below output:
![]() Download Project: JavaHonkAngularJSJBoss
Download Project: JavaHonkAngularJSJBoss