AngularJS SELECT element example
Here you will see how to populate select box when using AngularJS. We will iterate data as HashMap and list please see example below:
- HTML Page:
<!DOCTYPE html>
<html data-ng-app="myapp2">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS SELECT element example</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myapp2',[]);
app.controller('myController',function($scope){
$scope.names = [
{key:'0', name:'Java Honk'},
{key:'1', name:'Ramesh Arrepu'},
{key:'2', name:'Sunil Garg'},
{key:'3', name:'Tom Nally'},
{key:'4', name:'Igor Vornivitsky'}
];
$scope.header = "AngularJS SELECT element example";
});
</script>
</head>
<body data-ng-controller="myController">
<div><b>{{header}}!</b></div></br>
<div>
<b>Iterate name as HahsMap :</b>
<select id="activeBasket" data-ng-model="selectedBasket">
<option value="">-- Select Name --</option>
<option data-ng-repeat="(keys, value) in names" value="{{keys.key}}">{{value.name}}</option>
</select>
</div>
</br>
<div>
<b>Iterate name as List :</b>
<select id="activeBasket" data-ng-model="selectedBasket">
<option value="">-- Select Name --</option>
<option data-ng-repeat="name in names" value="{{name.key}}">{{name.name}}</option>
</select>
</div>
</body>
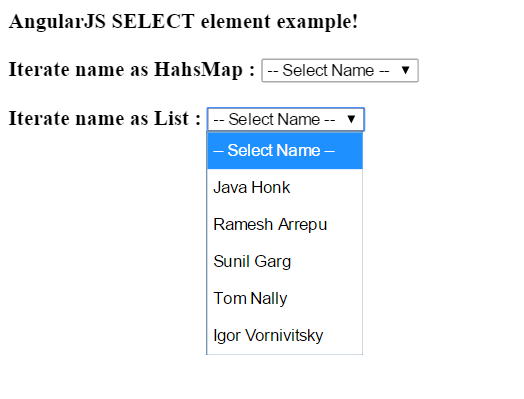
</html>- Output:
- Test this code in Plunker here