AngularJS Two-Way Data Binding example
In this demo you will see how to implement two way data binding in AngularJS and here user can control search, sorting and ordering of the list by name and profession:
- HTML Page:
<!DOCTYPE html>
<html data-ng-app="twoWayBindig">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS Two-Way Data Binding example</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('twoWayBindig',[]);
app.controller('myController', function ($scope) {
$scope.developers = [
{'name': 'Java Honk',
'Profession': 'Architect',
'age': 20},
{'name': 'Ramesh Arrepu',
'Profession': 'Software Architect',
'age': 22},
{'name': 'Tom Nally',
'Profession': 'Business Analyst',
'age': 23},
{'name': 'Sunil Garg',
'Profession': 'Project Manager',
'age': 24},
{'name': 'Bob Sidebottom',
'Profession': 'Technical Lead',
'age': 22},
];
$scope.orderProp = 'age';
$scope.header = "AngularJS Two-Way Data Binding example";
});
</script>
</head>
<body data-ng-controller="myController">
<div><b>{{header}}</b></div></br>
Search: <input data-ng-model="query"> Sort by:
<select data-ng-model="development">
<option value="name">Alphabetical</option>
<option value="age">Newest</option>
</select>
<ul class="phones">
<li data-ng-repeat="developer in developers | filter:query | orderBy:development">
<span>{{developer.name}}</span>
<p>{{developer.Profession}}</p>
</li>
</ul>
</body>
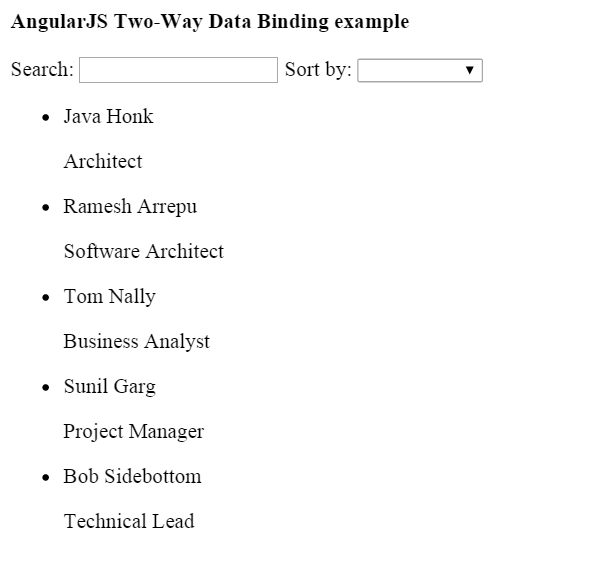
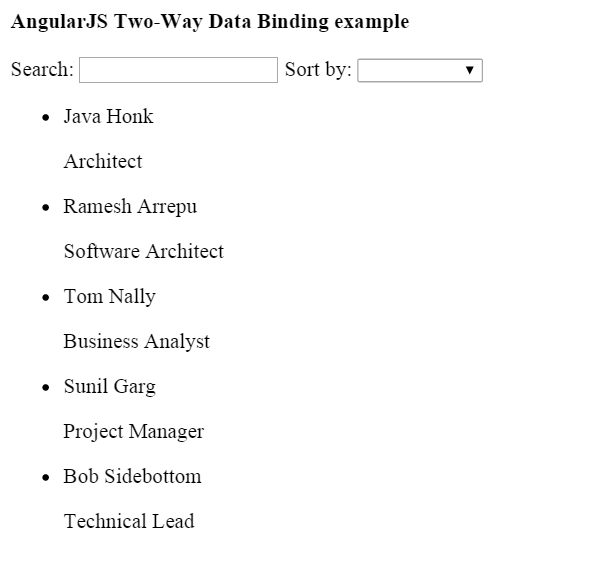
</html>Output:
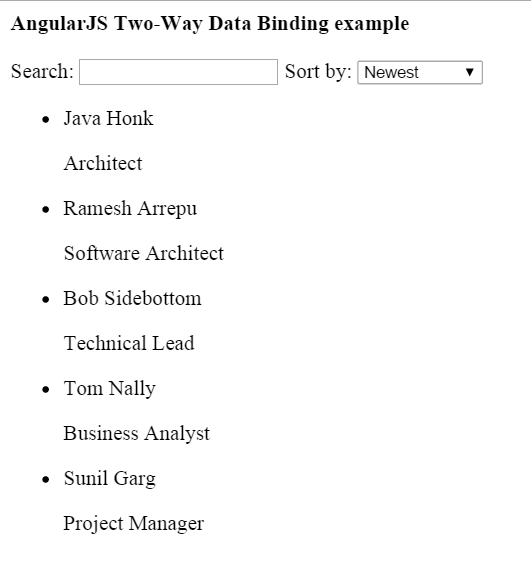
- Sort by age:
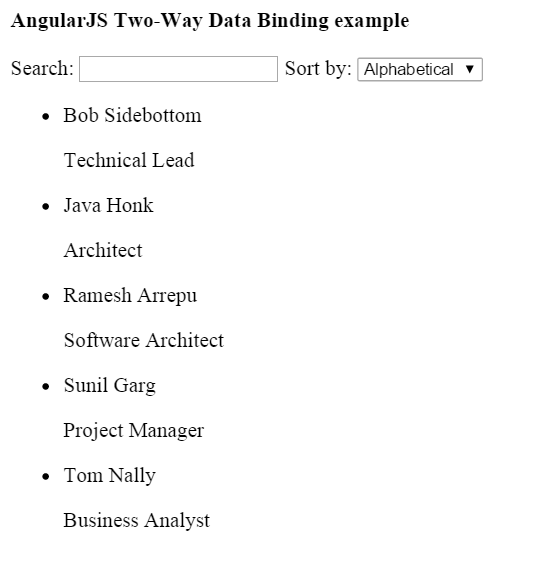
- Sort by alphabetical order:
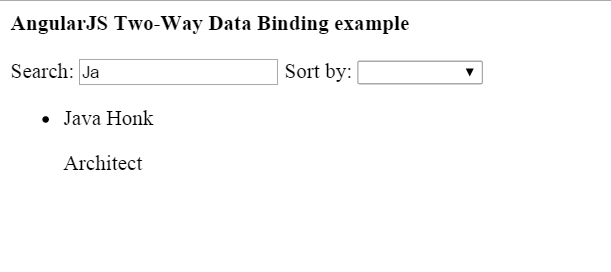
- Search:
- Test this code in Plunker here
- For more information please read this tutorial from AngularJS site here