Convert String value Date object JavaScript
Here you will see how to convert String value to Date object using JavaScript. We will use below example String value to convert in Date object:
String value = “20141024”;
- HTML code:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Convert String value Date object JavaScript</title>
<script>
function convertDate(){
var dateValue = "20141024";
var year = dateValue.substring(0,4);
var month = dateValue.substring(4,6);
var date = dateValue.substring(6,8);
var dateFormat = new Date(year+"-"+month+"-"+date);
var finalDateMillisecond = dateFormat.getTime();
var finalDate = new Date(dateFormat);
alert("Date in millisecond: "+finalDateMillisecond+"\nDate: "+finalDate);
}
</script>
</head>
<body>
<h3>Input String value = "20141024";</h3>
<input type="button" value="Convert To date" onclick="convertDate();">
</body>
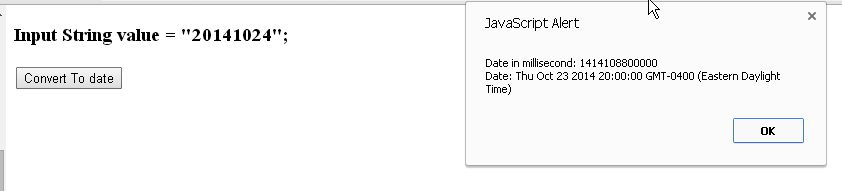
</html>- Output:
Run above code in Plunker here