Create One Two Dimensional Arrays JavaScript
In this example you will see how to create one and two dimensional arrays in JavaScript.
- HTML code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Create One Two Dimensional Arrays JavaScript</title>
<script type="text/javascript">
function createSimpleArray(){
var array =["Java","Honk"];
document.write(JSON.stringify(array));
}
function createTwoDimensionalArray(){
var array =[];
for (i = 0; i < 10; i++) {
array.push([i,2]);
}
document.write(JSON.stringify(array));
}
function createOneDimensionalArray(){
var array =[];
for (i = 0; i < 10; i++) {
array.push(i);
}
document.write(JSON.stringify(array));
}
</script>
</head>
<body>
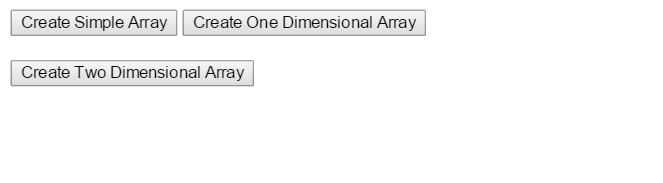
<input type="button" value="Create Simple Array" onclick="createSimpleArray();">
<input type="button" value="Create One Dimensional Array" onclick="createOneDimensionalArray();"></br></br>
<input type="button" value="Create Two Dimensional Array" onclick="createTwoDimensionalArray();">
</body>
</html>- Output:
- Simple Arrays:
- One Dimensional Arrays:
- Two Dimensional Arrays:
- Run in Plunker here