JQuery Datatables Server Side Pagination Servlet Example
Datatables plug-in for JQuery library is very flexible to create pagination either using data from server side dynamically or client side. This demo will show you how to achieve pagination using datatables JQuery library using servlet on server side.
Below are needed:
- Eclipse 3.2 or above (Download from here) – Note for this demo we have used eclipse Kepler
- JDK 1.6 or above (Download from here )
- Tomcat 6 or above (Please follow link to install and configure tomcat in eclipse: Configure and Run Tomcat server in eclipse )
- Google gson-2.2.2 jar which we have used to convert object in JSON format (Dependency already included in pom.xml)
- JQuery js file (Links are already include in jsp page you don’t need to download anything)
- DataTables CSS,JS which you can get it directly form its site here (Links are already include in jsp page you don’t need to download anything)
- Note: All codes are available for download in the bottom of the page
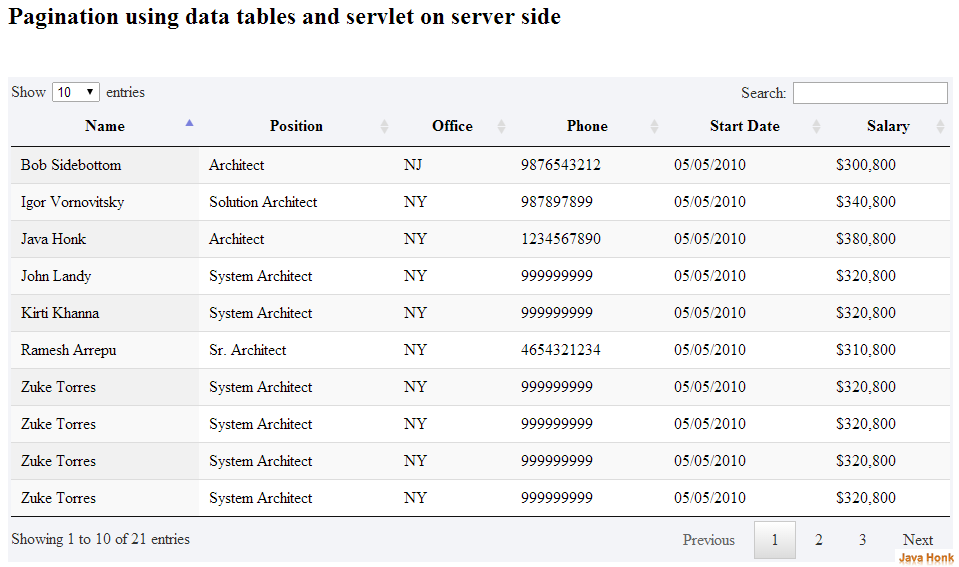
After all set up and configuration you will see below screen:
- Create dynamic web project name ServletPaginationDataTables in eclipse (Please use this link if you are not familiar how to create dynamic web project in eclipse: create dynamic web project)
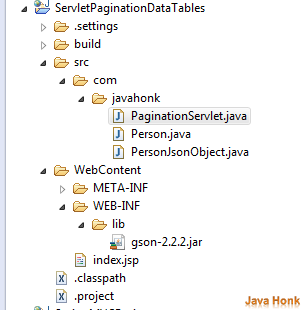
- Below shows project structure:
- Copy below XML into your web.xml file
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>ServletPaginationDataTables</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
- Create jsp file name: index.jsp inside WebContent folder and copy paste below code:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Servlet pagination using data tables</title> <link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.0/css/jquery.dataTables.css"> <script type="text/javascript" src="//code.jquery.com/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="//cdn.datatables.net/1.10.0/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#example").dataTable( { "bProcessing": false, "bServerSide": false, "sort": "position", "sAjaxSource": "./PaginationServlet", "aoColumns": [ { "mData": "name" }, { "mData": "position" }, { "mData": "office" }, { "mData": "phone" }, { "mData": "start_date" }, { "mData": "salary" }, ] } ); } ); </script> </head> <body> <form action=""> <h2 >Pagination using data tables and servlet on server side<br><br></h2> <table width="70%" style="border: 3px;background: rgb(243, 244, 248);"><tr><td> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Phone</th> <th>Start Date</th> <th>Salary</th> </tr> </thead> </table> </td></tr></table> </form> </body> </html>
- Please note: To use DataTable you will have to add below css,js in your jsp file shown below for more information go to datatables site here
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.0/css/jquery.dataTables.css"> <script type="text/javascript" src="//code.jquery.com/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="//cdn.datatables.net/1.10.0/js/jquery.dataTables.js"></script>
- Create package name com.javahonk inside src folder
- Create class name: PaginationServlet.java inside com.javahonk pakcage and copy paste below content in it:
package com.javahonk; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import com.google.gson.GsonBuilder; /** * Servlet implementation class PaginationServlet */ @WebServlet("/PaginationServlet") public class PaginationServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public PaginationServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, * HttpServletResponse * response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("application/json"); response.setContentType("application/json"); PrintWriter out = response.getWriter(); List<Person> personsList = new ArrayList<Person>(); for (int i = 0; i < 1; i++) { Person person2 = new Person(); person2.setName("John Landy"); person2.setPosition("System Architect"); person2.setSalary("$320,800"); person2.setOffice("NY"); person2.setPhone("999999999"); person2.setStart_date("05/05/2010"); personsList.add(person2); person2 = new Person(); person2.setName("Igor Vornovitsky"); person2.setPosition("Solution Architect"); person2.setSalary("$340,800"); person2.setOffice("NY"); person2.setPhone("987897899"); person2.setStart_date("05/05/2010"); personsList.add(person2); person2 = new Person(); person2.setName("Java Honk"); person2.setPosition("Architect"); person2.setSalary("$380,800"); person2.setOffice("NY"); person2.setPhone("1234567890"); person2.setStart_date("05/05/2010"); personsList.add(person2); person2 = new Person(); person2.setName("Ramesh Arrepu"); person2.setPosition("Sr. Architect"); person2.setSalary("$310,800"); person2.setOffice("NY"); person2.setPhone("4654321234"); person2.setStart_date("05/05/2010"); personsList.add(person2); person2 = new Person(); person2.setName("Bob Sidebottom"); person2.setPosition("Architect"); person2.setSalary("$300,800"); person2.setOffice("NJ"); person2.setPhone("9876543212"); person2.setStart_date("05/05/2010"); personsList.add(person2); person2 = new Person(); person2.setName("Kirti Khanna"); person2.setPosition("System Architect"); person2.setSalary("$320,800"); person2.setOffice("NY"); person2.setPhone("999999999"); person2.setStart_date("05/05/2010"); personsList.add(person2); } for (int i = 0; i < 15; i++) { Person person2 = new Person(); person2.setName("Zuke Torres"); person2.setPosition("System Architect"); person2.setSalary("$320,800"); person2.setOffice("NY"); person2.setPhone("999999999"); person2.setStart_date("05/05/2010"); personsList.add(person2); } PersonJsonObject personJsonObject = new PersonJsonObject(); personJsonObject.setiTotalDisplayRecords(personsList.size()); personJsonObject.setiTotalRecords(personsList.size()); personJsonObject.setAaData(personsList); Gson gson = new GsonBuilder().setPrettyPrinting().create(); String json2 = gson.toJson(personJsonObject); out.print(json2); } /** * @see HttpServlet#doPost(HttpServletRequest request, * HttpServletResponse * response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub } }
- Create class name: Person.java inside com.javahonk pakcage and copy paste below content in it:
package com.javahonk; public class Person { private String name; private String position; private String office; private String phone; private String start_date; private String salary; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPosition() { return position; } public void setPosition(String position) { this.position = position; } public String getOffice() { return office; } public void setOffice(String office) { this.office = office; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } public String getStart_date() { return start_date; } public void setStart_date(String start_date) { this.start_date = start_date; } public String getSalary() { return salary; } public void setSalary(String salary) { this.salary = salary; } }
- Create class name: PersonJsonObject.java inside com.javahonk pakcage and copy paste below content in it:
package com.javahonk; import java.util.List; public class PersonJsonObject { int iTotalRecords; int iTotalDisplayRecords; String sEcho; String sColumns; List<Person> aaData; public int getiTotalRecords() { return iTotalRecords; } public void setiTotalRecords(int iTotalRecords) { this.iTotalRecords = iTotalRecords; } public int getiTotalDisplayRecords() { return iTotalDisplayRecords; } public void setiTotalDisplayRecords(int iTotalDisplayRecords) { this.iTotalDisplayRecords = iTotalDisplayRecords; } public String getsEcho() { return sEcho; } public void setsEcho(String sEcho) { this.sEcho = sEcho; } public String getsColumns() { return sColumns; } public void setsColumns(String sColumns) { this.sColumns = sColumns; } public List<Person> getAaData() { return aaData; } public void setAaData(List<Person> aaData) { this.aaData = aaData; } }
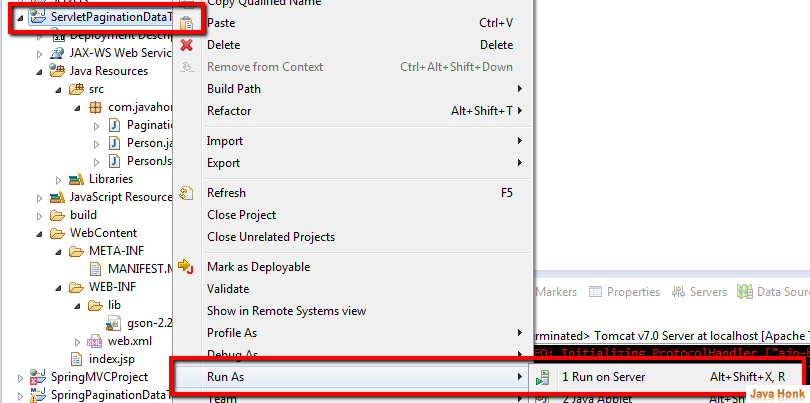
- Now lets run this set up in tomcat server. If you haven’t done tomcat set up in eclipse yet please use this link: Configure and Run Tomcat server in eclipse. Now right click project –>Run As –> Run on server as below:
- Finally you will see below pagination screen with data, click on column name to sort it also you could search data, and configure number of entries etc…
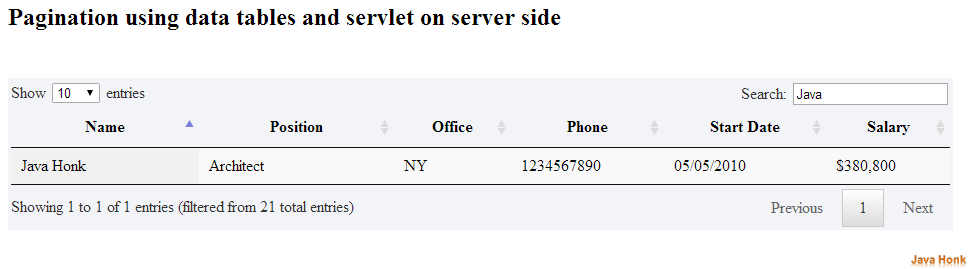
- Search filter screen:
![]() Download Project: ServletPaginationDataTables
Download Project: ServletPaginationDataTables
That’s it JQuery Datatables Server Side Pagination Servlet Example completed





thank a lot !
I have applied your example in spring mvc controller, I always get client side error that is json parse error. error in json formatting
This could happen due to many reason. Would you please check below:
1. Check of you have included gson-2.2.2.jar in your classpath
2. Very important: Check this class: PersonJsonObject.java and see all attributes are matching
3. Check if your JSON object data is mapped correctly
4. Directly use /PaginationServlet in URL to check if you are getting data on web page or not.
How did you get those information from front-end? like which page user has clicked?
You are setting the “bProcessing”: false, “bServerSide”: false, which means the data is paginated on the client side and not the server side.
I have changed this to server side pagination. Now you have all functionality available on server side.
What changes? Above, the data is created on the server side, but as sourav explained, the pagination still happens on the client side. So, the title of the article is still misleading.
This is a very good basic tutorial about DataTables, and I believe it will be helpful to many, however a table I’m working with now has to handle 50,000 rows of data (or more), so I need to use the server side pagination options. Unfortunately I am not finding good examples to help me.
If you want to implement fully sever side pagination please refer this tutorial where everything has been handled on server side also its good to handle large dataset.
Spring MVC Pagination using dataTables
Hey there,
Would it be possible to implement this functionality via MySQL Query? I’ve got a lot of data that needs displaying and copying this into a local json/class would be impractical.
thanks,
Michael
Ofcourse, For live application data should come from database. You could use any database if you want to see example how to connect and get data from MySQL please have a look on this URL where many examples are available on MySQL: http://javahonk.com/?s=MySQL&submit=Search. Once you are connected to database replace all pagination data with them.
Also have a look other pagination example: http://javahonk.com/spring-mvc-pagination-datatables/
Hey Honk,
I had a weird bug where, running your example decided to give me a download for a json file, what did I break? =/
Could you paste error details?
There were no error details. After a second attempt I found it to work in terms of displaying information, but filtering did not work.
How can I use doPost method of servlet in your code.
Thanks in advance.
Excellent work thanks a lot
really nice work. Thanku soooooooooo much sir