JSF AJAX Example
Java Server Faces technology supports Ajax by using its built-in JavaScript resource library which is provided as part of the Java Server Faces core libraries. The built-in Ajax resource can be used in Java Server Faces web applications in one of the following ways:
- By using the f:ajax tag along with another standard component in a Facelets application. This method adds Ajax functionality to any UI component without additional coding and configuration.
- By using the JavaScript API method jsf.ajax.request() directly within the Facelets application. This method provides direct access to Ajax methods, and allows customized control of component behavior.
In this demo you will see how to use f:ajax Tag to execute Ajax.
Tools needed:
- Eclipse Luna (You can use any version) and install JBoss Tools plug-in into it so that you can create maven project directly from Eclipse.
- Tomcat server (I will use version 7)
Steps:
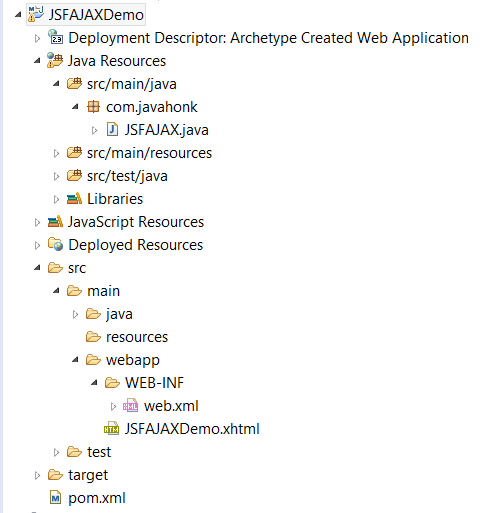
- Create maven project name: JSFAJAXDemo in eclipse if you are not sure how to create it please follow this tutorial. Below is final project structure:
- pom.xml:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.javahonk</groupId> <artifactId>JSFAJAXDemo</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>JSFAJAXDemo Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-api</artifactId> <version>2.2.11</version> </dependency> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-impl</artifactId> <version>2.2.11</version> </dependency> </dependencies> <build> <finalName>JSFAJAXDemo</finalName> </build> </project>
- web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>Archetype Created Web Application</display-name>
<welcome-file-list>
<welcome-file>JSFAJAXDemo.xhtml</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>- JSFAJAXDemo.xhtml:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<head>
<title>JSF AJAX Example!</title>
</head>
<h:body>
<h2 style="color: red"> Message: #{jSFAJAX.message}</h2>
<h:form>
<h:inputText id="javahonk" value="#{jSFAJAX.javahonk}"></h:inputText>
<h:commandButton value="Submit Request">
<f:ajax execute="javahonk" render="output" />
</h:commandButton>
<h2>
<h:outputText id="output" value="#{jSFAJAX.printName}" />
</h2>
</h:form>
</h:body>
</html>- JSFAJAX.java:
package com.javahonk;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "jSFAJAX", eager = true)
public class JSFAJAX {
private String message;
private String javahonk;
public JSFAJAX() {
message = "JSF AJAX Example";
}
public String getPrintName() {
//If value is null don't print anything send empty value
if (null == javahonk || "".equalsIgnoreCase(javahonk)) {
return "";
}
return "JSF AJAX response from server: " + javahonk;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public String getJavahonk() {
return javahonk;
}
public void setJavahonk(String javahonk) {
this.javahonk = javahonk;
}
}
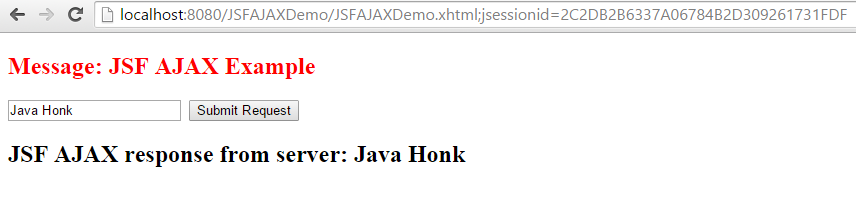
- Run this example on any server. We have used tomcat server below will be output:

- For more details please visit Oracle JSF documentation here
![]() Download Project: JSFAJAXDemo
Download Project: JSFAJAXDemo