JSF AJAX Render Multiple Field
In previous example you saw how to send single input field data through AJAX render response on client side. Here you will see how to send and render multiple form data through AJAX. We will use f:ajax tag which is Java Server Faces core tag which provides Ajax functionality to regular UI component if used in conjunction with that component. Ajax behavior will be added to input component by including f:ajax tag as below:
Steps:
- All setup are same from this tutorial.
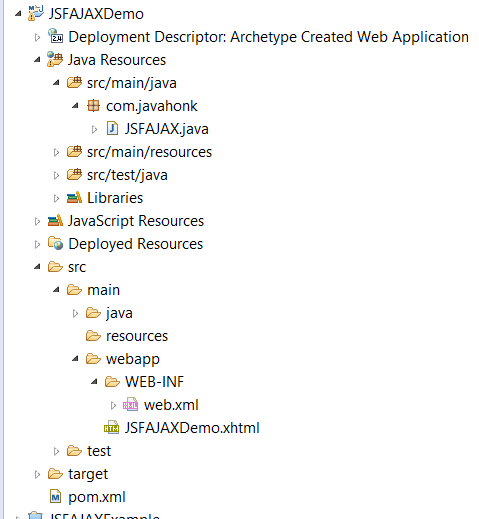
- Create maven project name: JSFAJAXDemo and below is final project structure:
Note: If you are not sure how to create maven project in eclipse please follow steps from this tutorial
- pom.xml:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.javahonk</groupId> <artifactId>JSFAJAXDemo</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>JSFAJAXDemo Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-api</artifactId> <version>2.2.11</version> </dependency> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-impl</artifactId> <version>2.2.11</version> </dependency> </dependencies> <build> <finalName>JSFAJAXDemo</finalName> </build> </project>
- web.xml:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>Archetype Created Web Application</display-name> <welcome-file-list> <welcome-file>JSFAJAXDemo.xhtml</welcome-file> </welcome-file-list> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.jsf</url-pattern> </servlet-mapping> </web-app>
- JSFAJAXDemo.xhtml:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF AJAX Multiple Fields Example!</title>
</h:head>
<h:body>
<h2 style="color: red"> Message: #{jSFAJAX.message}</h2>
<h:form id="jsfForm">
First Name: <h:inputText id="firstName" value="#{jSFAJAX.firstName}"></h:inputText><br /><br />
Last Name: <h:inputText id="lastName" value="#{jSFAJAX.lastName}"></h:inputText><br /><br />
Location: <h:inputText id="location" value="#{jSFAJAX.location}"></h:inputText><br /><br />
Contact: <h:inputText id="contact" value="#{jSFAJAX.contact}"></h:inputText><br /><br />
<h:commandButton value="Submit Request through AJAX">
<f:ajax execute="firstName" render="firstNameOutput" />
<f:ajax execute="lastName" render="lastNameOutput" />
<f:ajax execute="location" render="locationOutput" />
<f:ajax execute="contact" render="contactOutput" />
</h:commandButton>
<h2>You entered below values: </h2>
<h2>
First Name: <h:outputText id="firstNameOutput" value="#{jSFAJAX.firstName}" /><br />
Last Name: <h:outputText id="lastNameOutput" value="#{jSFAJAX.lastName}" /><br />
Location: <h:outputText id="locationOutput" value="#{jSFAJAX.location}" /><br />
Contact: <h:outputText id="contactOutput" value="#{jSFAJAX.contact}" />
</h2>
</h:form>
</h:body>
</html>- JSFAJAX.java:
package com.javahonk;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "jSFAJAX", eager = true)
public class JSFAJAX {
private String message;
private String firstName;
private String lastName;
private String location;
private String contact;
public JSFAJAX() {
message = "JSF AJAX Multiple Fields Example";
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getLocation() {
return location;
}
public void setLocation(String location) {
this.location = location;
}
public String getContact() {
return contact;
}
public void setContact(String contact) {
this.contact = contact;
}
}
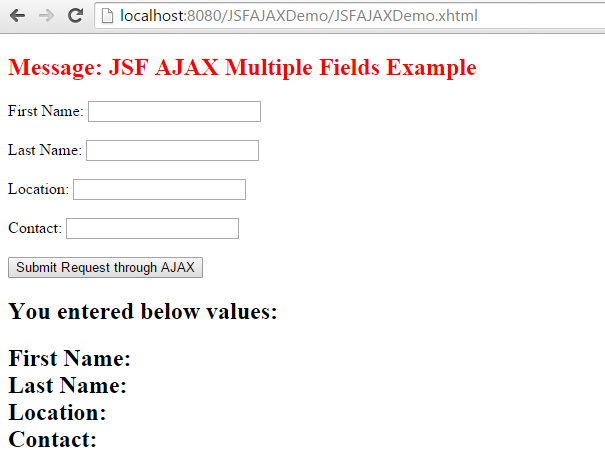
- Run this example in tomcat (If you are not sure how to configure and run tomcat in eclipse please follow steps from this tutorial) you will see below page:
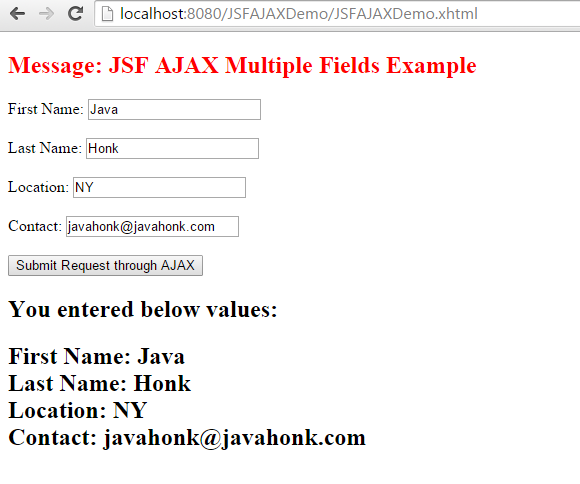
- Enter any value into input field and click submit button, you will see response as below:
- For more information processing AJAX please see oracle tutorial here
![]() Download Project: JSFAJAXDemo
Download Project: JSFAJAXDemo