Pass JSON Array AngularJS Spring MVC Controller
Here you will see how to pass JSON array from AngularJS to Spring MVC Controller. On server side we will create Person domain object which will receive JSON array data as list. It’s very important when you are sending JSON data to MVC controller your domain object name should match with JSON. Below is sample JSON which will be send to controller:
$scope.formData = [{
"name" : "Java Honk1",
"location" : "NY",
"phone" : "123456"
},{
"name" : "Java Honk2",
"location" : "NY2",
"phone" : "123456789"
}];Detail working example:
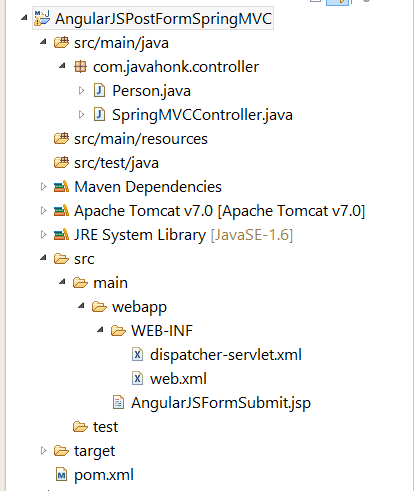
- Sample maven project
- AngularJSFormSubmit.jsp page:
<!DOCTYPE html>
<html data-ng-app="formSubmit">
<head>
<meta charset="ISO-8859-1">
<title>Pass JSON Array AngularJS Spring MVC Controller</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.8/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('formSubmit', []);
app.controller('FormSubmitController',[ '$scope', '$http', function($scope, $http) {
$scope.list = [];
$scope.headerText = 'Pass Below JSON Array using AngularJS Spring MVC Controller';
$scope.formData = [{
"name" : "Java Honk1",
"location" : "NY",
"phone" : "123456"
},{
"name" : "Java Honk2",
"location" : "NY2",
"phone" : "123456789"
}];
$scope.submit = function() {
var response = $http.post('PostFormDataJSONArray', $scope.formData);
response.success(function(data, status, headers, config) {
$scope.list.push(data);
});
response.error(function(data, status, headers, config) {
alert( "Exception details: " + JSON.stringify({data: data}));
});
//Empty list data after process
$scope.list = [];
};
}]);
</script>
</head>
<body>
<form data-ng-submit="submit()" data-ng-controller="FormSubmitController">
<h3>{{headerText}}</h3>
{{formData}}<br><br>
<input type="submit" id="submit" value="Submit " /><br>
<h4>You submitted below data through post:</h4>
<pre>Data ={{list}}</pre>
</form>
</body>
</html>- Person.java:
package com.javahonk.controller;
public class Person {
private String name;
private String location;
private String phone;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLocation() {
return location;
}
public void setLocation(String location) {
this.location = location;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
- SpringMVCController.java:
package com.javahonk.controller;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SpringMVCController {
@RequestMapping(value = "/PostFormDataJSONArray", method = RequestMethod.POST)
public @ResponseBody List<Person> PostFormDataJSONArray(@RequestBody List<Person> person) {
return person;
}
}
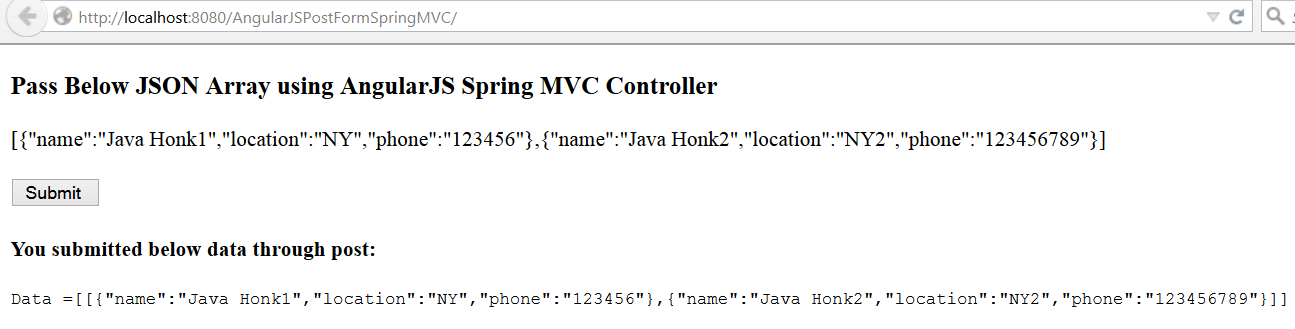
- Output:
- For more information Spring MVC please visit official site here
![]() Download Project: AngularJSPostFormSpringMVC
Download Project: AngularJSPostFormSpringMVC




I have followed ur example, but i still see 415 error.
Is there anything needs to be done beside the example code??
Please follow steps from this tutorial to resolve the issue and let me know if still getting error.
how to pass a JSON array to spring boot Rest controller method for @PostMapping