Spring MVC AngularJS Separate Service Controller
In this tutorial we will develop Spring MVC with AngualarJS where we will keep AngularJS service and Controller in separate file to keep code clean and standard defined by AngularJS where we shouldn’t keep both service and controller in single file. Controller will have only logic to control the data where service will be responsible to bring data and pass to the controller. This demo we are keeping static data in service and passing to the controller. Please follow steps below:
- Create project name: SpringMVCAngularJSService
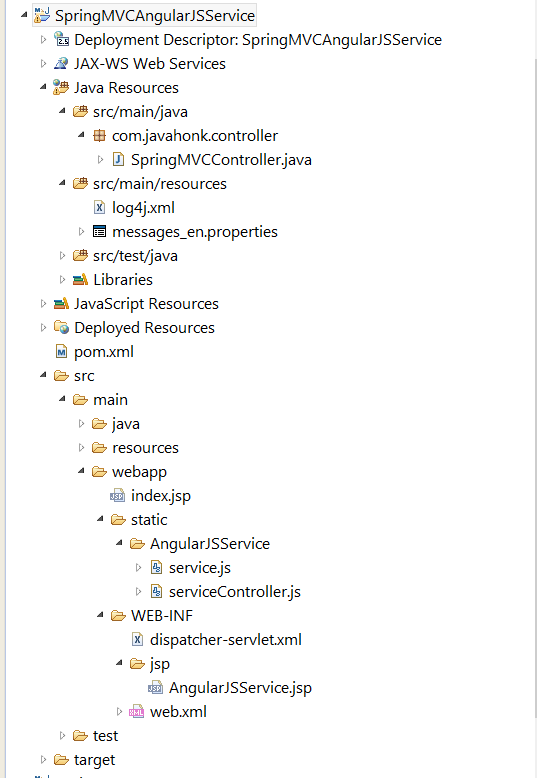
- Final project structure:
- pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javahonk</groupId>
<artifactId>SpringMVCAngularJSService</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>SpringMVCAngularJSService Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<junit.version>3.8.1</junit.version>
<SpringVersion>4.0.6.RELEASE</SpringVersion>
<spring-jdbc.version>4.0.6.RELEASE</spring-jdbc.version>
<json.version>20140107</json.version>
<jackson.version>1.9.10</jackson.version>
<log4j.version>1.2.16</log4j.version>
<jtds.version>1.2</jtds.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<!-- Spring dependencies -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${SpringVersion}</version>
</dependency>
<!-- Spring and Transactions -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring-jdbc.version}</version>
</dependency>
<!-- Jackson JSON Mapper -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>${jackson.version}</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>${json.version}</version>
</dependency>
<dependency>
<groupId>net.sourceforge.jtds</groupId>
<artifactId>jtds</artifactId>
<version>${jtds.version}</version>
</dependency>
<!-- MySql 5.5 Connector -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.29</version>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>${log4j.version}</version>
</dependency>
</dependencies>
<build>
<finalName>SpringMVCAngularJSService</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
<version>3.1</version>
</plugin>
</plugins>
</build>
</project>
- AngularJSService.jsp
<!DOCTYPE html>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<html data-ng-app="serviceModule">
<head>
<meta charset="ISO-8859-1">
<title>AngularJS Service example</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script src="static/AngularJSService/serviceController.js"></script>
<script src="static/AngularJSService/service.js"></script>
</head>
<body data-ng-controller="myServiceController">
<h3>${message}</h3>
<h3><spring:message code="label.name" /></h3>
<p><button data-ng-click="modifyUsersData()">Modify Users Data</button></p>
<div data-ng-repeat="user in users">User Name: {{user.firstName}} {{user.lastName}}</div>
</body>
</html>- serviceController.js
var serviceModule = angular.module('serviceModule', ['sampleService']);
serviceModule.controller('myServiceController', function($scope, sampleService) {
$scope.users = sampleService.getUserData();
$scope.modifyUsersData = function() {
$scope.users[0].firstName = 'Java2';
$scope.users[0].lastName = 'Honk2';
$scope.users[1].firstName = 'Alan2';
$scope.users[1].lastName = 'Lee2';
$scope.users[2].firstName = 'Tom2';
$scope.users[2].lastName = 'Nally2';
};
});- service.js
var serviceModule = angular.module('sampleService',[]);
serviceModule.service('sampleService', function() {
return {
getUserData: function() {
return [
{ firstName: 'Java', lastName: 'Honk'},
{ firstName: 'Alan', lastName: 'Lee'},
{ firstName: 'Tom', lastName: 'Nally'}
];
}
};
});- SpringMVCController.java
package com.javahonk.controller;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class SpringMVCController {
private static final Logger logger = Logger.getLogger(SpringMVCController.class);
@RequestMapping(value = "/firstPage")
public String firstPage(ModelMap model) {
logger.info("Log4j info is working");
logger.warn("Log4j warn is working");
logger.debug("Log4j debug is working");
logger.error("Log4j error is working");
System.out.println("System out is working");
model.addAttribute("message", "Spring MVC AngularJS");
return "index";
}
@RequestMapping(value = "/angularServiceCall")
public String angularServiceCall(ModelMap model) {
model.addAttribute("message", "Spring MVC AngularJS");
return "AngularJSService";
}
}
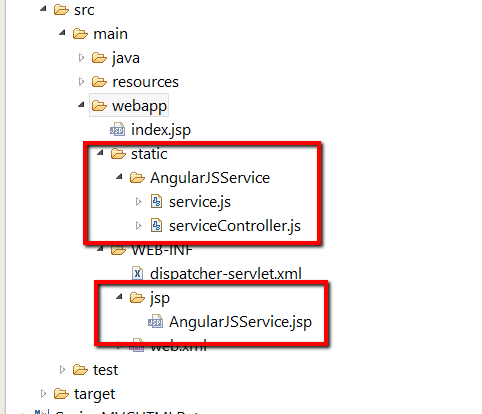
Note: Please have a look project structure below where we kept AngularJSService.jsp in separate folder and JavaScript in static folder:
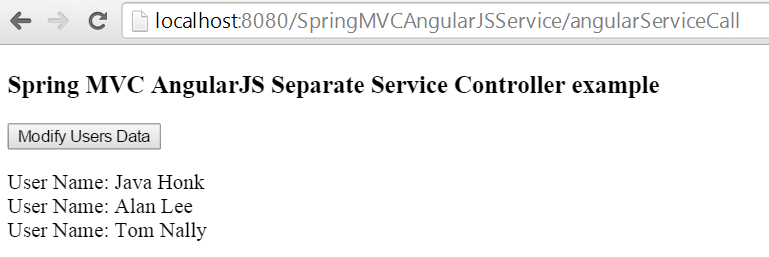
- Output:
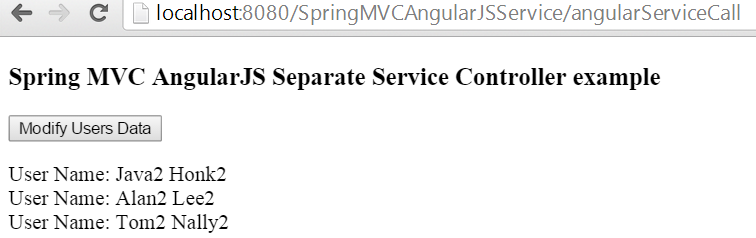
- After click Modify Users Data button:
- For more information please read AngularJS tutorial here
![]() Download Project: SpringMVCAngularJSService
Download Project: SpringMVCAngularJSService