Spring MVC Server Side Pagination ng-grid AngularJS
There are many third party component available to achieve server side pagination for Spring MVC application. Before I had written two tutorial to do pagination on Spring MVC application links are below:
Today we will see how to create pagination on Spring MVC application using ng-grid AngularJS. As per my experience this is best of all other pagination which you had seen before. Please see details steps below:
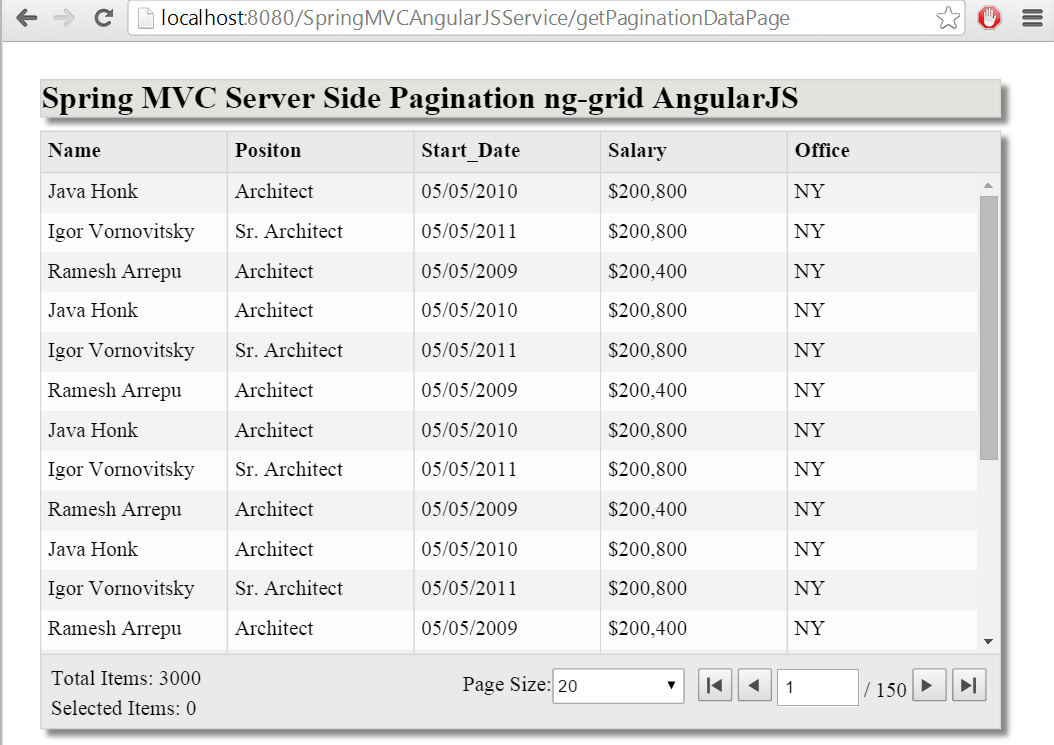
After all set up and configuration you will see below pagination screen:
- Create maven project name: SpringMVCAngularJSService
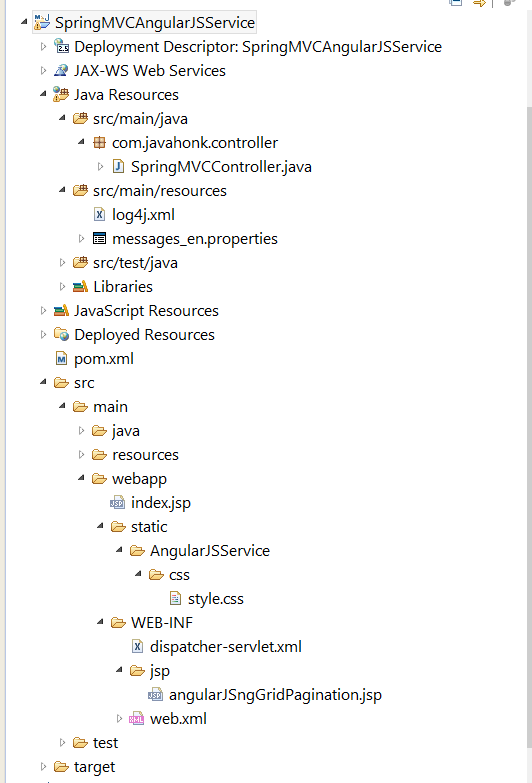
- Final project structure:
- pom.xml:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javahonk</groupId>
<artifactId>SpringMVCAngularJSService</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>SpringMVCAngularJSService Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<junit.version>3.8.1</junit.version>
<SpringVersion>4.0.6.RELEASE</SpringVersion>
<spring-jdbc.version>4.0.6.RELEASE</spring-jdbc.version>
<json.version>20140107</json.version>
<jackson.version>1.9.10</jackson.version>
<log4j.version>1.2.16</log4j.version>
<jtds.version>1.2</jtds.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
<!-- Spring dependencies -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${SpringVersion}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${SpringVersion}</version>
</dependency>
<!-- Spring and Transactions -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring-jdbc.version}</version>
</dependency>
<!-- Jackson JSON Mapper -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>${jackson.version}</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>${json.version}</version>
</dependency>
<dependency>
<groupId>net.sourceforge.jtds</groupId>
<artifactId>jtds</artifactId>
<version>${jtds.version}</version>
</dependency>
<!-- MySql 5.5 Connector -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.29</version>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>${log4j.version}</version>
</dependency>
</dependencies>
<build>
<finalName>SpringMVCAngularJSService</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
<version>3.1</version>
</plugin>
</plugins>
</build>
</project>
- web.xml
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <context-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/dispatcher-servlet.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
- dispatcher-servlet.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.javahonk.controller" />
<mvc:resources mapping="/static/**" location="/static/" />
<mvc:annotation-driven/>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/WEB-INF/jsp/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
<!-- bind messages.properties -->
<bean class="org.springframework.context.support.ResourceBundleMessageSource" id="messageSource">
<property name="basename" value="messages" />
</bean>
</beans>- angularJSngGridPagination.jsp:
<!DOCTYPE html>
<html data-ng-app="myApp">
<head lang="en">
<meta charset="utf-8">
<title>Active Basket</title>
<link rel="stylesheet" type="text/css" href="http://angular-ui.github.com/ng-grid/css/ng-grid.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.min.js"></script>
<script type="text/javascript" src="http://angular-ui.github.com/ng-grid/lib/ng-grid.debug.js"></script>
<link rel="stylesheet" type="text/css" href="static/AngularJSService/css/style.css" />
<script type="text/javascript">
var app = angular.module('myApp', ['ngGrid']);
app.controller('MyController', function($scope, $http) {
$scope.filterOptions = {
filterText: "",
useExternalFilter: true
};
$scope.totalServerItems = 0;
$scope.pagingOptions = {
pageSizes: [20, 50, 100],
pageSize: 20,
currentPage: 1
};
$scope.setPagingData = function(data, page, pageSize){
var pagedData = data.slice((page - 1) * pageSize, page * pageSize);
$scope.myData = pagedData;
$scope.totalServerItems = data.length;
if (!$scope.$phase) {
$scope.$apply();
}
};
$scope.getPagedDataAsync = function (pageSize, page, searchText) {
setTimeout(function () {
var data;
if (searchText) {
var ft = searchText.toLowerCase();
$http.get('getPaginationData/'+pageSize+"/"+page).success(function (largeLoad) {
data = largeLoad.filter(function(item) {
return JSON.stringify(item).toLowerCase().indexOf(ft) != -1;
});
$scope.setPagingData(data,page,pageSize);
});
} else {
$http.get('getPaginationData/'+pageSize+"/"+page).success(function (largeLoad) {
$scope.setPagingData(largeLoad,page,pageSize);
});
}
}, 100);
};
$scope.getPagedDataAsync($scope.pagingOptions.pageSize, $scope.pagingOptions.currentPage);
$scope.$watch('pagingOptions', function (newVal, oldVal) {
if (newVal !== oldVal && newVal.currentPage !== oldVal.currentPage) {
$scope.getPagedDataAsync($scope.pagingOptions.pageSize, $scope.pagingOptions.currentPage, $scope.filterOptions.filterText);
}
}, true);
$scope.$watch('filterOptions', function (newVal, oldVal) {
if (newVal !== oldVal) {
$scope.getPagedDataAsync($scope.pagingOptions.pageSize, $scope.pagingOptions.currentPage, $scope.filterOptions.filterText);
}
}, true);
$scope.gridOptions = {
data: 'myData',
enablePaging: true,
showFooter: true,
totalServerItems:'totalServerItems',
pagingOptions: $scope.pagingOptions,
filterOptions: $scope.filterOptions
};
});
</script>
</head>
<body data-ng-controller="MyController" style="overflow: auto;">
<div class='tab'>
<div class="activeTeamsDropdownStyle">
<b>Spring MVC Server Side Pagination ng-grid AngularJS</b>
</div>
<div class="filler"></div>
<div class="gridModelStyle" data-ng-grid="gridOptions"></div>
</div>
</body>
</html>- SpringMVCController.java:
package com.javahonk.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SpringMVCController {
private static final Logger logger = Logger.getLogger(SpringMVCController.class);
@RequestMapping(value = "/getPaginationDataPage")
public String getPaginationDataPage() {
logger.info("Log4j info is working");
logger.warn("Log4j warn is working");
logger.debug("Log4j debug is working");
logger.error("Log4j error is working");
System.out.println("System out is working");
return "angularJSngGridPagination";
}
@RequestMapping(value = "/getPaginationData/{pageSize}/{page}")
public @ResponseBody List<Map<String, Object>> getPaginationData(@PathVariable String pageSize, @PathVariable String page) {
List<Map<String, Object>> activeTeamMap = new ArrayList<Map<String,Object>>();
for (int i = 0; i < 1000; i++) {
Map<String, Object> dropDownData = new HashMap<String, Object>();
dropDownData.put("Name", "Java Honk");
dropDownData.put("Positon", "Architect");
dropDownData.put("Salary", "$200,800");
dropDownData.put("Office", "NY");
dropDownData.put("Start_Date", "05/05/2010");
activeTeamMap.add(dropDownData);
dropDownData = new HashMap<String, Object>();
dropDownData.put("Name", "Igor Vornovitsky");
dropDownData.put("Positon", "Sr. Architect");
dropDownData.put("Salary", "$200,800");
dropDownData.put("Office", "NY");
dropDownData.put("Start_Date", "05/05/2011");
activeTeamMap.add(dropDownData);
dropDownData = new HashMap<String, Object>();
dropDownData.put("Name", "Ramesh Arrepu");
dropDownData.put("Positon", "Architect");
dropDownData.put("Salary", "$200,400");
dropDownData.put("Office", "NY");
dropDownData.put("Start_Date", "05/05/2009");
activeTeamMap.add(dropDownData);
}
return activeTeamMap;
}
}
Note: On each page user clicks call comes to the server and we are passing two variable “@PathVariable String pageSize, @PathVariable String page” on method getPaginationData to find what is the page size and page number so that we can control data manipulation on the server side and only load current page data on the page.
- Lets run this application now (We are using tomcat server with eclipse to run this if you are not sure how to configure and run tomcat with eclipse please follow this tutorial). To run: Right click project –> Run As –> Run on Server where you will see below page:
That’s it. There are many option are available on ng-grid to show filter option, search option etc… for more information please visit ng-grid tutorial here
![]() Download Project: SpringMVCPaginationNGGrid
Download Project: SpringMVCPaginationNGGrid



Hi
I tried this example in my local system but getting some error can you email me “Spring MVC Server Side Pagination ng-grid AngularJS” example in .zip format so that i could better understand.
I also tried to download this example but problem is that unable to unzip .7z file.
Thanks in advance.
It’s zipped with 7z utility. Please download 7-zip from here to unzip file: http://www.7-zip.org/
it doesn’t show the table with data. just show the blank space
Have you setup everything correctly? Do you get any error?
Actually I’m also getting the same problem doesn’t show the table with data.
getting error like this Uncaught Error: No module: ngGrid
Please help me out from this stuck.
getting error like this Uncaught Error: No module: ngGrid
Please help me out from this stuck.
Thanks
Hi am able to see the results in the attached example. But after adding couple of changes in the JSP. I have updated the ng-grid css and js URLS with :
Am seeing the data only when am using the following URL :
http://localhost:8080/SpringMVCAngularJSService/getPaginationDataPage
am seeing only the blank page with title when using the following URL:
http://localhost:8080/SpringMVCAngularJSService
Kindly clarify me whether its expected or not?
Thanks,
Soundararajan
Hi am able to see the results in the attached example. But after adding couple of changes in the JSP. I have updated the ng-grid css and js URLS with :
https://cdnjs.cloudflare.com/ajax/libs/ng-grid/2.0.11/ng-grid.css
https://cdnjs.cloudflare.com/ajax/libs/ng-grid/2.0.11/ng-grid.debug.js
Am seeing the data, when am using the following URL :
http://localhost:8080/SpringMVCAngularJSService/getPaginationDataPage
am seeing only the blank page with title when using the following URL:
http://localhost:8080/SpringMVCAngularJSService
Kindly clarify me whether its expected or not?
Thanks,
Soundararajan
only i ama getting the blank page after i use exact same url in mozila browser