Struts 2 button onclick function call
Here you will see how to call JavaScript function when click button on JSP page in struts 2 application. Please find details below:
- onclickFunctionCall.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s" uri="/struts-tags"%> <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>Struts 2 button onclick function call</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" /> <script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script> <script type="text/javascript"> function onButtonClick(){ var firstName = $('#firstName').val(); var lastName = $('#lastName').val(); alert("First Name: "+firstName+" Last Name: "+lastName); } </script> <s:head /> </head> <body> <h2 style="color: green"> <s:text name="Struts 2 button onclick function call" /> </h2> <s:form action="" namespace="/" method="post" name="strutsForm"> <s:textfield id="firstName" size="30" maxlength="50" label="First Name" value=""/> <s:textfield id="lastName" size="30" maxlength="50" label="Last Name" value=""/> <s:submit type="button" label="Button onclick function call" onclick="onButtonClick();return false;"/> </s:form> </body> </html>
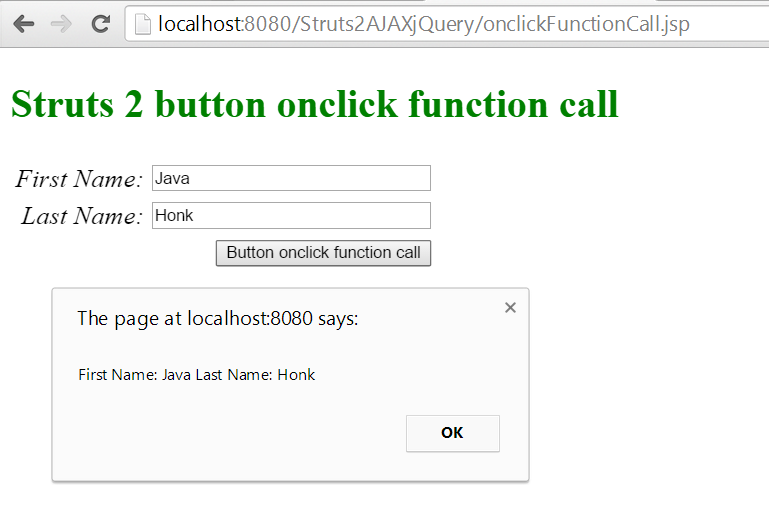
Output: