Struts 2 spassword input type password sample code
In this example you will see how to use s:password which is similar to html input type password. Below is sample which we use in our demo and also field label will be retrieved from ResourceBundle using key attribute:
<s:password key=”label.password” name=”password” />
- Project structure:
- index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s" uri="/struts-tags"%> <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>Struts 2 spassword input type password sample code</title> <s:head /> </head> <body> <h2 style="color: green"> <s:text name="label.welcome" /> </h2> <s:form action="struts2SampleCodeAction" namespace="/" method="post" name="strutsForm"> <s:textfield key="label.personName" name="personName" /> <s:password key="label.password" name="password" /> <s:submit/> </s:form> </body> </html>
- success.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s" uri="/struts-tags"%> <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>Struts 2 spassword input type password sample code</title> <s:head /> </head> <body> <h2 style="color: green"> <s:text name="Value entered:" /> </h2> <p>Person Name: <s:property value="personName" /></p> <p>Password: <s:property value="password" /></p> </body> </html>
- Struts2SampleCodeAction.java
package com.javahonk.action;
import org.apache.struts2.convention.annotation.Action;
import org.apache.struts2.convention.annotation.Result;
import org.apache.struts2.convention.annotation.Results;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.validator.annotations.RequiredStringValidator;
@Results({
@Result(name = "error", location = "/index.jsp"),
@Result(name = "success", location = "/success.jsp"),
@Result(name = "input", location = "/index.jsp")})
public class Struts2SampleCodeAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private String personName;
private String password;
@Override
@Action(value = "/struts2SampleCodeAction")
public String execute() throws Exception {
return ActionSupport.SUCCESS;
}
public String getPersonName() {
return personName;
}
@RequiredStringValidator(key = "error.personName.required")
public void setPersonName(String personName) {
this.personName = personName;
}
public String getPassword() {
return password;
}
@RequiredStringValidator(key = "error.password.required")
public void setPassword(String password) {
this.password = password;
}
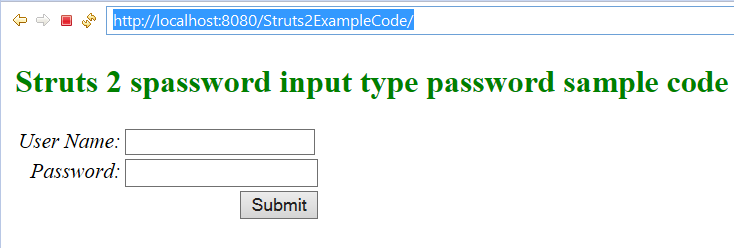
}- Web page output:
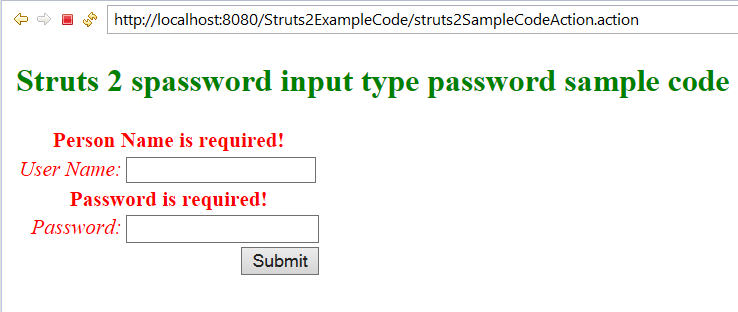
- Validation of fields without any data when click Submit button:
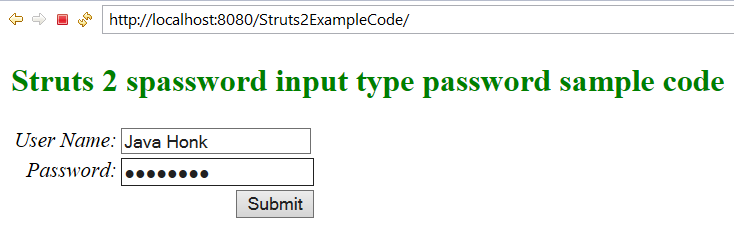
- Enter data:
- After click Submit button:
For more information please read details on struts 2 site here
![]() Download Project: Struts2ExampleCode
Download Project: Struts2ExampleCode