Struts2 multiple checkbox example
In this demo you will see how to process multiple checkbox data on server side and shows response back to the user with selected checkbox.
package com.javahonk.action;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import org.apache.struts2.convention.annotation.Action;
import org.apache.struts2.convention.annotation.Result;
import org.apache.struts2.convention.annotation.Results;
import com.opensymphony.xwork2.ActionSupport;
@Results({
@Result(name = "error", location = "/Struts2Example.jsp"),
@Result(name = "input", location = "/Struts2Example.jsp")})
public class Struts2SampleCodeAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private List<Person> personList = new ArrayList<Person>();
private Map<Integer, Boolean> checkboxes;
@Override
@Action(value = "/struts2SampleCodeAction")
public String execute() throws Exception {
personList.add(new Person("Java", "Honk", "NY"));
personList.add(new Person("Ramesh", "Arrepu", "NY"));
personList.add(new Person("Igor", "Vornovitsky", "NY"));
personList.add(new Person("Bob", "Sidebottom", "NY"));
personList.add(new Person("Sunil", "Garg", "NY"));
personList.add(new Person("Mike", "Lee", "NY"));
setCheckboxes(checkboxes);
return ActionSupport.INPUT;
}
public List<Person> getPersonList() {
return personList;
}
public void setPersonList(List<Person> personList) {
this.personList = personList;
}
public Map<Integer, Boolean> getCheckboxes() {
return checkboxes;
}
public void setCheckboxes(Map<Integer, Boolean> checkboxes) {
this.checkboxes = checkboxes;
}
}
- Person.java
package com.javahonk.action;
import java.io.Serializable;
public class Person implements Serializable{
private static final long serialVersionUID = 1L;
private String firstName;
private String lastName;
private String location;
public Person(String firstName, String lastName, String location) {
super();
this.firstName = firstName;
this.lastName = lastName;
this.location = location;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getLocation() {
return location;
}
public void setLocation(String location) {
this.location = location;
}
}- Struts2Example.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Struts2 multiple checkbox example</title>
<script type="text/javascript"
src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#select_all").change(function(){
if(this.checked){
$(":checkbox").each(function(){
this.checked=true;
});
}else{
$(":checkbox").each(function(){
this.checked=false;
});
}
});
$(":checkbox").click(function () {
if (!$(this).is(":checked")){
$("#select_all").prop("checked", false);
}else{
var flag = 0;
$(":checkbox").each(function(){
if(!this.checked)
flag=1;
});
if(flag == 0){
$("#select_all").prop("checked", true);
}
}
});
//Validate if all checkbox is checked
var allChecked = $(':checkbox:checked').length == $(':checkbox').length - 1;
if (allChecked) {
$("#select_all").prop("checked", true);
} else {
$("#select_all").prop("checked", false);
}
});
</script>
<s:head />
</head>
<body>
<h2 style="color: green">
<s:text name="label.welcome" />
</h2>
<s:form action="struts2SampleCodeAction" namespace="/" method="post"
name="strutsForm">
<table cellspacing="0" cellpadding="0" border="1" width="500">
<tr style="font-weight: bold">
<td><s:checkbox name="Select All" id="select_all"
theme="simple" /></td>
<td><s:text name="label.firstName" /></td>
<td><s:text name="label.lastName" /></td>
<td><s:text name="label.location" /></td>
</tr>
<s:iterator value="personList" status="stat">
<tr>
<td><s:checkbox name="checkboxes[%{#stat.index}]"
theme="simple" /></td>
<td><s:property value="firstName" /> <s:hidden
value="%{personList.firstName}" /></td>
<td><s:property value="lastName" /></td>
<td><s:property value="location" /></td>
</tr>
</s:iterator>
</table>
</br>
<s:submit align="left" />
</s:form>
</body>
</html>
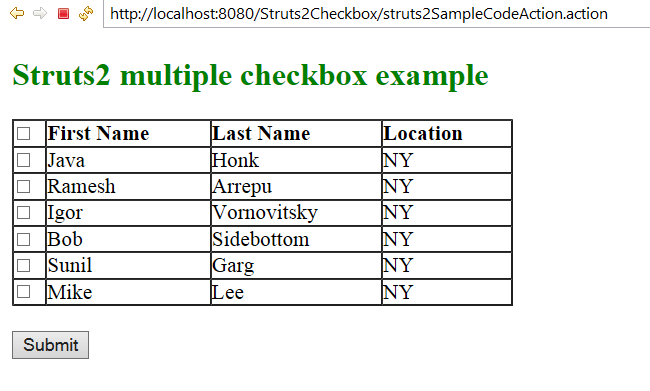
Web page output
- No check box selected:
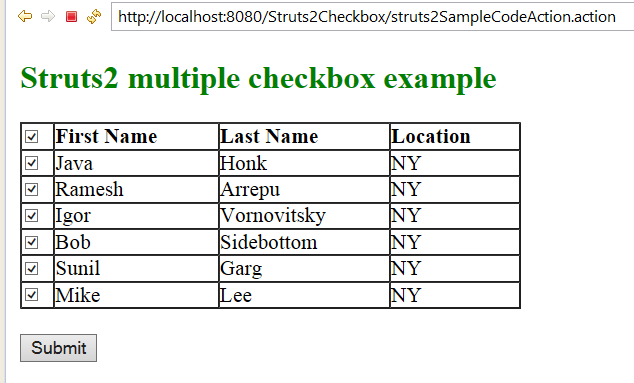
- All check box selected:
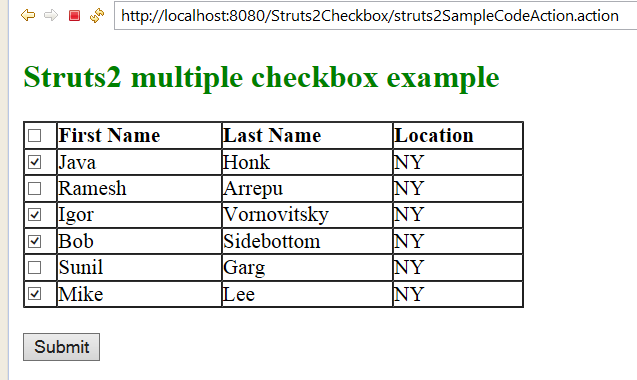
- Check box selected randomly:
For more information please read this tutorial
![]() Download Project: Struts2Checkbox
Download Project: Struts2Checkbox