What happens when you type URL in browser
Many times this question been asked to the candiate to check his knowlege about browser, DSN, TCP/IP, HTTP request, response etc… although this seems to be not difficult to answer but if you didn’t prepare in advance, as a surprise you might get confused or forget many of the stuff what happens behind the scene. So its good to have a quick look before going for interview.
Lets assume its simple HTTP request and no proxies server set-up in between:
When you hit the URL let’s say www.google.com:
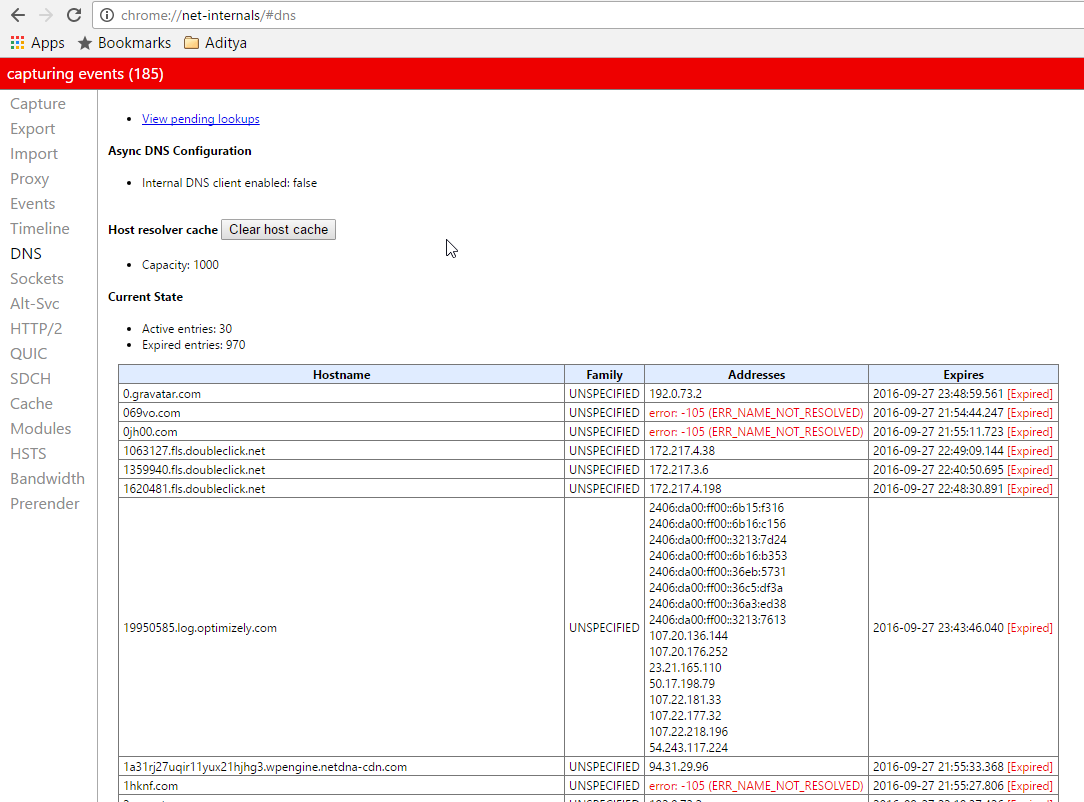
- Browser local cache: First it will check browser local DNS cache. If you are curious about where is browser local DNS is lcoated open your chrome browser and type below:
chrome://net-internals/#dns (You will see below)
- OS Cache: If DNS entry not found in browser local cachen, DNS query will performed to the OS cache, here browser makes a system call (gethostbyname in windows) to find DNS name.
- Rounter cache: Router is main point for internet connection where you got connected to the internet. It has also its own DNS cache.
- ISP DNS cache: Next if still not found it will perform search in your ISP (Internet service provide) DNS cache entery
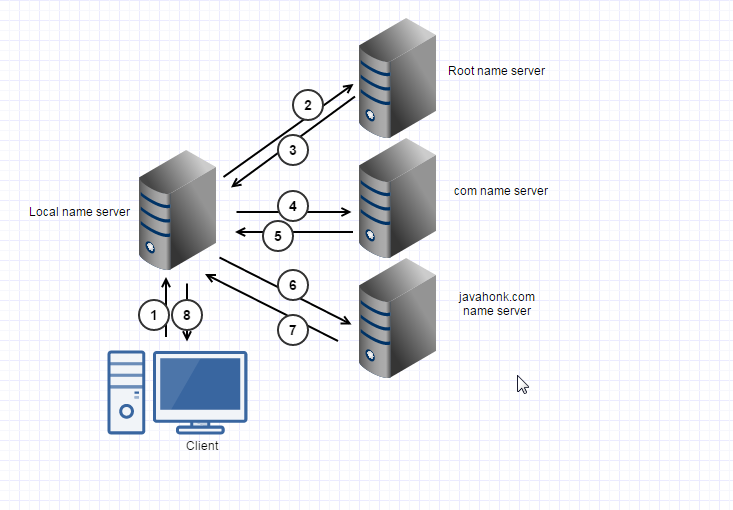
- Broad search: Is still not get it then it will perform recursive search start from local name server, root name server, com name server, domain specific name sever as shown below:
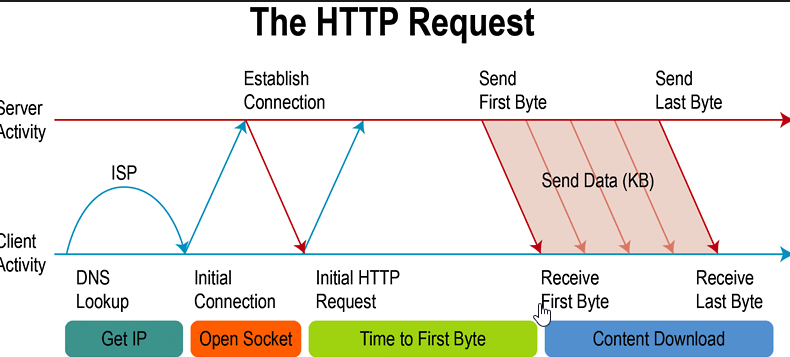
- After recursive search on multiple named server once IP address found for that domain, it opens TCP connection to the destination host and start sending http request according to HTTP 1.0 OR HTTP 1.1 (This process is little more complex if protocol is https)
- Response from the server: Once connection is established with the server and request sent server processed request then it send response back to the browser and and at this point browser may close TCP connection or reuse for later request..
- Browser validates the response to if its a conditional or redirect response that handles differently from normal response with different status code:
- 1xx Informational
- 2xx Success
- 3xx Redirection
- 4xx Client Error
- 5xx Server Error
- Browser also check if it’s cacheable then store in browser cache and If its kind if gzipped then browser decodes the response. Note: Browser renders response differently based on its type (Ex: image, mp3, HTML etc..). If browser don’t recognize what kind of response it’s the it show download dialog to download it
Reference: